27 Jan 2026
|
JavaScript Frameworks - Heading into 2026 - The creator of SolidJS knows more than a thing or two about JS frameworks and has written an annual review of the scene for the past few years. Here, he picks on four areas of evolution, and says it's "an incredibly exciting time to be working on JavaScript frameworks."
Ryan Carniato
|

Still Writing Tests Manually? - Notion, Dropbox, Wiz, and LaunchDarkly have found a new testing paradigm - and they can't imagine working without it. Built by ex-Palantir engineers, Meticulous autonomously creates a continuously evolving suite of E2E UI tests that delivers near-exhaustive coverage with zero developer effort.
Meticulous AI sponsor
|
|
RELEASES:
-
Node.js 25.5.0 (Current) - Introduces a --build-sea option that simplifies the process of building single executable applications.
-
Bun v1.3.7 - The popular runtime updates its JavaScriptCore engine, leading to 35% faster async/await and ARM64 perf improvements. It also lands a new option to generate profiling data in Markdown format for easier sharing, plus native JSON5 and JSONL parsing support.
-
Rolldown 1.0 RC - Fast Rust-based bundler with a Rollup-compatible API and esbuild feature parity.
-
npm v11.8.0, Emscripten 5.0, Neutralinojs 6.5.0
|
|
Porting 100k Lines from TypeScript to Rust in a Month - A prolific JavaScript developer ported a Pokémon battle simulator to Rust and shares his experiences and techniques used to work around issues where Claude Code would get bogged down in such a large task. He notes "LLM-based coding agents are such a great new tool" but require "engineering expertise and constant babysitting".
Christopher Chedeau
|
|
Inside Turbopack: Building Faster by Building Less - If you're working on a large codebase, faster hot reloading, better scaling, and persistent caching are all quite desirable. Here's how these things came about in Turbopack.
Shew, Woodruff and Koppers (Vercel)
|
|
🔄 Travels 1.0: A Fast, Framework-Agnostic Undo/Redo Library - Allows you to add undo/redo functionality to apps like text editors, drawing tools, or other interactive software. Uses a memory efficient technique only storing changes, rather than full snapshots for each change.
Mutative
|
|
📢 Elsewhere in the ecosystem
|
|
Some other interesting tidbits in the broader landscape:
|
|

27 Jan 2026 12:00am GMT
21 Jan 2026
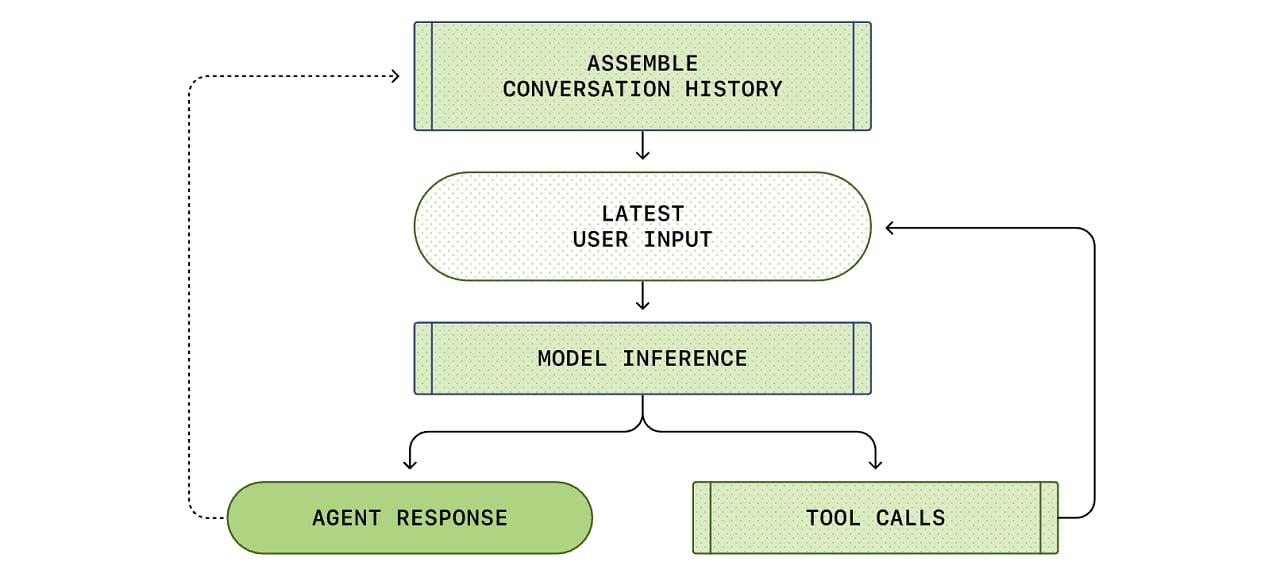
Agentic AI is changing how enterprises think about automation and intelligence. Agents are no longer reactive systems. They are goal-driven, context-aware, and capable of autonomous decision-making. But to operate effectively, agents must be connected to the real-time pulse of the business. This is where data streaming with Apache Kafka and Apache Flink becomes essential.
Apache Flink is entering a new phase with the proposal of Flink Agents, a sub-project designed to power system-triggered, event-driven AI agents natively within Flink's streaming runtime. Let's explore what this means for the future of agentic systems in the enterprise.
21 Jan 2026 8:00pm GMT
Most engineers imagine failures as sudden events. A service crashes. A node goes down. An alert fires, and everyone jumps into action. In real high-availability Java systems, failures rarely behave that way. They almost always arrive quietly first.
Systems that have been running reliably for months or years begin to show small changes. Latency creeps up. Garbage collection pauses last a little longer. Thread pools spend more time near saturation. Nothing looks broken, and dashboards stay mostly green. Then one day, the system tips over, and the failure suddenly looks dramatic.
21 Jan 2026 2:00pm GMT
20 Jan 2026
|
jQuery 4.0 Released - 20 years on from its original release, the ever-popular (in terms of actual usage) library reaches 4.0 with a migration to ES modules (compatible with modern build tools) along with dropping support for IE 10 and older. With jQuery being a popular guest in our newsletters in the early years, it's fantastic to see it pop back for a quick visit.
Timmy Willison
|
|
JavaScript Now a First-Class Citizen in Aspire - Aspire is a Microsoft framework for orchestrating the deployment of distributed apps. Originally just for .NET, Aspire 13 now makes JavaScript a first-class citizen, so you can run Vite and full-stack JS apps with service discovery, telemetry, and production-ready containers.
Microsoft
|
|
Introducing the <geolocation> Element - Chrome 144 introduces a new <geolocation> element for requesting user location data, moving away from a JavaScript-triggered prompt.
Viana, Le, Steiner
|
|
📢 Elsewhere in the ecosystem
|
|
Some other interesting tidbits in the broader landscape:
|
|

20 Jan 2026 12:00am GMT
18 Jan 2026
On January 14, 2006, John Resig introduced a JavaScript library called jQuery at BarCamp in New York City. Now, 20 years later, the jQuery team is happy to announce the final release of jQuery 4.0.0. After a long development cycle and several pre-releases, jQuery 4.0.0 brings many improvements and modernizations. It is the first major … Continue reading →
18 Jan 2026 12:29am GMT
14 Jan 2026
Instead of building custom integrations for a variety of AI assistants or Large language models (LLMs) you interact with - e.g., ChatGPT, Claude, or any custom LLM - you can now, thanks to the Model Context Protocol (MCP), develop a server once and use it everywhere.
This is exactly as we used to say about Java applications; that thanks to the Java Virtual Machine (JVM), they're WORA (Write Once Run Anywhere). They're built on one system and expected to run on any other Java-enabled system without further adjustments.
14 Jan 2026 1:00pm GMT
13 Jan 2026
|
Web Dependencies are Broken; Can We Fix Them? - Lea, who has worked at the heart of Web Standards for years, delivers a compelling (and educational) call to action about a problem every JavaScript developer has encountered: why is managing dependencies and introducing them into code so unnecessarily messy and what could we do about it?
Lea Verou
|

Build Marketing Sites Like Apple - Learn how modern, high-impact marketing sites are built from someone doing it at the highest level. Matias Gonzales, Design Engineer at Vercel, teaches GSAP animation, scroll-driven storytelling, 3D with Three.js, and performance-first techniques used on award-winning sites.
Frontend Masters sponsor
|
|
Date is Out, Temporal is In - The Temporal API has been promised as a future API tackling the weaknesses of JavaScript's Date for many years now, but finally that future is arriving. Mat leans on numerous examples to show off Date's weaknesses and push Temporal's strengths here.
Mat "Wilto" Marquis
|
|
How to 'Steal' Any React Component - A look at how to reproduce a component from a production React app without the original source, using React's internal data structures (via Fiber) and LLMs to reconstruct things.
David Fant
|
|
⚡️Add lightning-fast barcode & QR scanning to your web app with STRICH, a lean JS library. Simple, predictable pricing. Free trial and demo!
Only fools write manual tests - modern engineering teams like Notion, Dropbox and Lattice use Meticulous to maintain E2E UI tests covering every edge case of your web app.
🚀 Auth0 for AI Agents is the complete auth solution for building AI agents more securely. Start building today.
|
|
|
📢 Elsewhere in the ecosystem
|
|
Some other interesting tidbits in the broader landscape:
|
|

13 Jan 2026 12:00am GMT
11 Aug 2025
It's here! Almost. jQuery 4.0.0-rc.1 is now available. It's our way of saying, "we think this is ready; now poke it with many sticks". If nothing is found that requires a second release candidate, jQuery 4.0.0 final will follow. Please try out this release and let us know if you encounter any issues. A 4.0 … Continue reading →
11 Aug 2025 5:35pm GMT
05 Aug 2025
BRZ migrated the Austrian Business Service Portal with 2M+ users to Keycloak. The Austrian Business Service Portal (USP) is the central online eGovernment platform for entrepreneurs and businesses. It connects businesses with various Austrian online government services, where businesses can access all digital services and information in one place. The USP was launched in 2010 by the (BRZ, abbreviated from the German name Bundesrechenzentrum). The BRZ is the market-leading eGovernment partner of the Austrian federal administration and is both developing and operating the portal. Authenticating and authorizing 2+ million users for 130+ public services is the most important key feature of the USP which now uses Keycloak, microservices and GitOps under the hood. ! We are now starting to collect all case studies at . If you want to share your case study with the Keycloak community, to sort out the details.
05 Aug 2025 12:00am GMT
13 Jul 2025
These are some of the blogs I follow for high-signal content, real-world lessons, and emerging patterns. 1. The Burning Monk (Yan Cui) - Deep technical guides, real-world insights, and event-driven serverless at its best. 🔗 2. Off-by-none (Jeremy Daly) - Weekly curated newsletter filled with top serverless news, tools, and community updates. 🔗 3. A Cloud Guru Blog - Trusted training content with strong coverage of AWS, certifications, and serverless how-tos. 🔗 4. Serverless.com Blog - Official blog for the Serverless Framework team with tutorials, product updates, and ecosystem insights. 🔗 5. AWS Community Builders Blog - Real-world articles from active AWS contributors and thought leaders. 🔗 6. Serverless Transformation (Aleios) - Strategy-rich serverless insights, especially around event-driven architecture. 🔗 7. AWS Compute Blog - Deep dives into AWS Lambda, Step Functions, and compute services directly from AWS. 🔗 8. AWS Architecture Blog - High-level cloud-native architecture practices and guidance for scalable apps. 🔗 9. Lumigo Blog - Focused on observability, monitoring, and debugging in serverless environments. 🔗 10. Serverless360 Blog - Azure-first serverless content with strong focus on Azure Functions and service management. 🔗 11. Nick Tune's Blog - Sociotechnical thinking and service design strategies for microservices and serverless. 🔗 12. AWS Enterprise Strategy Blog - Executive cloud transformation strategies, ideal for leadership and enterprise architects. 🔗 13. Theodo Blog - Engineering-led content featuring serverless, migration, and rapid product delivery stories. 🔗 14. Serverless First (Paul Swail) - Practical daily tips, guides, and architecture breakdowns from an experienced consultant. 🔗 15. Serverless Land - AWS-curated library of patterns, tutorials, and EDA content for serverless professionals. 🔗 16. Lego Engineers Blog (Sheen Brisals & team) - Real enterprise-scale implementation stories from a global brand. 🔗 17. Serverless Chats Podcast - Interviews with top serverless minds - with full transcripts for every episode. 🔗 18. Serverless Guru Blog - Transformation-focused advice and engineering best practices from a consultancy team. 🔗 19. The Serverless Edge Blog - Cloud strategy, org design, and the "value flywheel effect" in serverless transformation. 🔗 20. InfoQ Serverless - Aggregated industry-wide coverage, articles, and videos on serverless and architecture. 🔗 21. Jeremy Daly's Personal Blog - Detailed architectural posts and in-depth serverless exploration beyond the newsletter. 🔗 22. Lee Gilmore's Blog - Valuable insights on enterprise serverless adoption and scaling strategies. 🔗 23. Ready, Set, Cloud (Allen Helton) - Friendly, digestible blog posts with great diagrams and tutorials. 🔗 24. Sheen Brisals's Blog - Engineering leadership perspectives with an emphasis on EDA and maturity. 🔗 25. Aiden Steele's Blog - Low-level AWS insights with rare gems on Lambda internals and advanced configurations. 🔗 26. Luc van Donkersgoed's Blog - Visual, simple explanations of complex cloud patterns and serverless tips. 🔗 27. Benjamen Pyle's Blog (Binary Heap) - Great technical content on building serverless in Rust. 🔗 28. Ben Kehoe's Blog - Deep strategic thinking on cloud operations, organizational design, and serverless ops. 🔗 29. Alex DeBrie's Blog - Author of The DynamoDB Book, Alex shares thorough serverless data modeling guides. 🔗 30. Last Week in AWS (Corey Quinn) - Hilarious, opinionated, and insightful commentary on all things AWS - including serverless. 🔗 31. AWS Fundamentals Blog - Accessible cloud concepts from community experts. 🔗 32. Vadym Kazulkin on Dev.to - Detailed explorations of Lambda SnapStart and Java serverless.🔗 33. Cloudonaut Blog (Wittig Brothers) - Production-grade AWS best practices and architectural tips. 🔗 Do you know other technical blogs on serverless or cloud? Comment below and share your favorites.
13 Jul 2025 8:59am GMT
19 Mar 2025
17 Jul 2024
Last February, we released the first beta of jQuery 4.0.0. We're now ready to release a second, and we expect a release candidate to come soon™. This release comes with a major rewrite to jQuery's testing infrastructure, which removed all deprecated or under-supported dependencies. But the main change that warranted a second beta was a … Continue reading →
17 Jul 2024 2:03pm GMT
 JavaScript Weekly
JavaScript Weekly DZone Java Zone
DZone Java Zone JavaScript Weekly
JavaScript Weekly Official jQuery Blog
Official jQuery Blog DZone Java Zone
DZone Java Zone JavaScript Weekly
JavaScript Weekly Official jQuery Blog
Official jQuery Blog JBoss Blogs
JBoss Blogs JBoss Blogs
JBoss Blogs JBoss Blogs
JBoss Blogs Official jQuery Blog
Official jQuery Blog