06 Feb 2026
 Drupal.org aggregator
Drupal.org aggregator
Dripyard Premium Drupal Themes: Dripyard Release 1.1.0 For All Themes 🚀
Dripyard 1.1.0 is a major release focused on advancing Canvas-first site building in Drupal and accompanies our new theme Merdian. This release introduces a new generation of layout components, expands the core component library, improves accessibility and authoring flexibility, and formalizes several long-term architectural decisions.
If you are building modern Drupal sites with Canvas, Layout Builder, and reusable components, 1.1.0 represents a meaningful step forward in both capability and clarity.
06 Feb 2026 9:43pm GMT
Jacob Rockowitz: Should Drupal core include an AGENTS.md file?
Unlocking AI agent-driven development
Last fall at NedCamp, Brian Perry shared his experience as a front-end developer, unlocking the power of agent-driven development with rules. In short, he walked through how he used rules and guidelines to get Cursor's coding agent to generate high-quality front-end components. Everything he showed made sense, but it was a little complicated to determine which guidelines to define and how to leverage them, because at that time, there were many standards across different platforms and coding agents. He wished that the newly created non-proprietary standard for coding agent guidelines, called AGENTS.md, would become the de facto solution. I walked out of his session feeling that one of the key things for coding Drupal with AI to succeed is that we must give them enough guidance to understand the broader context of the Drupal application being built, not just a few initial prompts with some web crawling.
Embracing AGENTS.md
Like many developers, I've used AI code completion and chat daily. Still, I felt I was falling behind the AI tidal wave. I could not wrap my head around the concept of vibe coding until I learned that Drupal-specific AGENTS.md files were being shared within the Drupal community.
Things are moving very fast, and in the last few months, Brian's hope that AGENTS.md files would become the de facto standard has been realized. My search for Drupal + AGENTS.md led me to the Embrace the chaos, add a couple of AGENTS.md files to core issue on Drupal.org. The discussion on that issue was the beginning of a debate on whether, how, and why to add an AGENTS.md...Read More
06 Feb 2026 4:30pm GMT
Dripyard Premium Drupal Themes: Dripyard Webinar: Meet Dripyard's newest theme (and see what changed with our others)
Join us this Thursday for another live Dripyard webinar!
Mike and Andy are taking Meridian for a spin, showing off our newest theme, brand-new components, and meaningful upgrades to existing ones. We'll dig into what's new, why it matters, and how you can put it to work right away.
You'll see a full walkthrough of our new layout components, grid-wrapper and grid-cell, including how they work together in Drupal Canvas, plus a few handy tricks we've picked up along the way.
06 Feb 2026 3:07pm GMT
The Drop Times: David Bishop on Council Insight and Rethinking How UK Council Websites Are Evaluated
Council Insight analyses thousands of user journeys across UK council websites to reveal how content performs in real use. In this interview, David Bishop explains why journey-based analysis matters, how automation and AI can support everyday content work, and what Council Insight offers local government web teams.
06 Feb 2026 2:49pm GMT
ComputerMinds.co.uk: Drupal Pivot EU
In mid-January 2026 a group of business leaders in the Drupal space came together to discuss strengths, weaknesses, opportunities, and more for Drupal in the coming months and years at the Drupal Pivot event in Gent, Belgium.
We gathered at a simply amazing venue: Winter Circus that welcomed us in and had all the right spaces for the conference; I must applaud the sound isolation of the meeting rooms, as soon as the doors were closed you simply couldn't hear the outside at all, it was amazing!
The conference itself had an unconference structure and so we defined the topics that we wanted to talk about and collaboratively designed the agenda. This took a lot of time and I was a bit annoyed that we were spending so much time planning and not actually talking about the problems and solutions, but on reflection I think that this was actually a great way to feel out the general 'state of the room' and get everyone sort of on the same page for the discussions to come.
Well done to Kristof Van Tomme for wrangling us all and encouraging us to share, it took a little while, but we got the hang of it.
Day 1: sessions
AI Hype vs. Reality
I actually proposed this session, as I often hear about all the amazing things you can do with AI, but I've not come across many people actually using AI in production.
In the session we had plenty of valid, real-world use cases, they were:
- Free text search terms => facets
- Turning unstructured queries into selections for a standard faceted search.
- Pattern recognition (abuse / moderation)
- Flagging forum posts that need human review.
- Chatbots
- Adding a chatbot mainly because clients expect "AI".
- PDF => structured HTML
- Taking huge amounts of PDFs and converting them to HTML, as a starting point for human review and final tweaks.
- Alt text generation for images
- Reported as genuinely better and more consistent than humans. And better than not having it.
- AI-assisted coding
- Mentioned, but with caveats: can be great, sometimes not.
- Hallucinations
- Not really a use-case, but this was recognised as an ongoing problem that still needs mitigation.
- Translation
- Especially for regulatory "tick-box" requirements.
- "Better than nothing", minimal effort, compliance-focused.
- Safeguarding pattern recognition
- Identifying potential safeguarding issues (e.g. on an au pair platform) and flagging for further human review
Business models - What's working and what's not
Again this was a session that I had proposed, because I was curious coming into the event to know what business models were strained, and which were broken and which still had legs. I wanted to hear from the actual people on the ground, rather than simply general thoughts and musings 'from a friend' etc.
The general mood that I gleaned was that for small agencies, there's some cautious optimism that they'll either weather the storm or that they'll be small and nimble enough to survive. Larger agencies however seemed much more worried and were struggling to make their business model work.
The business models that seem to be working are:
- Long-term maintenance contracts
- Smaller, repeatable projects
- Productised offerings
- Diverse streams of revenue
Whereas the takeaway for me was that if you're a large agency that relies on selling large, bespoke projects where you come in and do a bunch of work on a time and materials basis, then the market for such projects simply isn't there any more.
Another observation was that many agencies specialise in one vertical or type of work only, or only have one revenue stream. In fact, this was pushed as a strategy going forward, find your niche and really push into it! However, it sort of seems that some agencies have maybe rather backed themselves into a corner doing that.
ComputerMinds has a decent diversity of business models, we don't chase the incredibly high margins of a product model, but we do have a product. We have a stream of large (for us) projects that come in and provide decent bumps in revenue, and we also have a good number of very long-standing relationships with our clients, lots going back almost 20 years. This is a firm foundation for ComputerMinds to weather out any storm.
Drupal for small agencies
We spent a long time doing introductions! Which was nice to get to know people, but did mean that the session itself didn't discuss all that much I felt.
Anyway we discussed what counts as a 'small' project and why you might want to do that in Drupal, or not. Theming was brought up a major pain point with Drupal, since there aren't off-the-shelf themes that can be plugged in easily, though it was noted that Dripyard themes look like a promising way to resolve that in the Drupal space.
Another interesting idea that came up during this session was that European companies should get a tiny foothold in the US, with simple client facing roles, and get work with US Government agencies and then do the actual development work in Europe.
Drupal Inside™
(Not actually a trademark yet!)
In this session it was proposed that the community define and enforce a standard of what having 'Drupal Inside' means. This is a higher bar than simply being based on Drupal, so would include things like using responsible AI tools, having regulatory compliance, being built by Drupal Certified Partners and maybe other things.
One key point that took the room, and me, a long time to realise was that this wasn't talking about the end websites being marked up as 'Drupal Inside' but instead, the products that those are built on. So if you have an intranet distribution for example, you'd market that as 'Drupal Inside' and then people making purchasing decisions can look for solutions that carry the 'Drupal Inside' mark. So a company that has ended up with a Drupal website that they like might look for a 'Drupal Inside' CRM, DXP, DAM, etc.
The name probably needs some work, because Intel probably own a trademark or something :)
End of Day 1: Portuguese tart
I grabbed a quick evening meal of a posh kebab + extras from Barouche Vooruit in Gent and oh my word was it spectacularly tasty! The kebab itself was super tasty and had just the right amount of spice for me, but the meal came with a simply superb Portuguese tart that I'm still thinking about over a week later.
Simply one of the tastiest things I've ever eaten.
Well done Gent, I will have to return soon if only to have another.
Day 2
We did a bit more planning for the day again, unconference style, and ran over again, oops.
AI in Drupal
I spent almost all of the morning in a session about AI and Drupal, like most things AI it gobbled up the next session that was booked in the same room, but it was super interesting.
It was super interesting to get lots of informed views of how AI fits into Drupal, and how it's all changing all the time. It seems like Drupal is well placed to be controlled/configured by AI, but maybe isn't the right place to be host to all the AI. As in, have AI agents take business requirements and turn that into YAML config files for Drupal to consume and use, but don't run that AI agent within the Drupal site itself. This makes a lot of sense, and I guess this could make Drupal simply another tool an AI Agent could reach out to use to approach a particular problem.
There was much discussion about the business models of the future and value based pricing etc. and in truth no one really knows how this stuff is going to pan out.
We touched on mental health of people using AI, and we noted that the development cycles with AI can be so rewarding and so fast, that it can actually be very addictive. If you're just taking a few steps into agentic AI coding, make sure you plan in breaks and try not to go too fast, or maybe a bit like going on a long hike: tell a friend where you're going and when to expect you back, so they can go looking for you if you get lost.
We also discussed the leadership of AI in the Drupal space, and how actually, there's plenty of room for leaders. The AI initiative is doing its thing, but there's plenty of scope for people to do other things too, just crack on and blaze a trail, there's plenty of room.
One interesting area that was brought up was that if (or maybe when) AI changes how businesses fundamentally function that's going to take a lot of time and effort to make that transition, and as the tech industry goes through that we're well placed to learn all the tricks, make some of the mistakes, and then become the business consultants of the future and tell other industries how to use AI best.
Wrap-up
We then had a final session wrapping up giving our takeaways from the conference and thanking everyone involved etc. It really was a great conference and my summary here doesn't really do it any justice at all. I will definitely be attending future Drupal Pivot conferences.
My action
We were encouraged to commit to a specific action off the back of the conference, and I think as a lead engineer rather than a pure business owner I'm going to try to push into the AI and Drupal stuff and try to blog/vlog more about it and thus provide a bit more leadership around using agentic AI to get Drupal sites built and maintained.
06 Feb 2026 10:37am GMT
Drupal blog: AI in Drupal CMS 2.0: Practical tools you can use from day one

Drupal CMS 2.0 marks an important step forward in how AI is integrated into Drupal. This release does not treat AI as a bolt-on. AI is central to the tool. It focuses on practical capabilities that help marketers and site builders work faster, stay consistent, and reduce repetitive effort.
If you are evaluating Drupal CMS 2.0, here is an overview of the AI features that ship with this release and how they are intended to be used.
Built-in AI providers, ready out of the box
Drupal CMS 2.0 includes built-in support for AI providers without requiring complex setup just to get started. Out of the box, the CMS supports the amazee.ai Private AI Provider, OpenAI and Anthropic as AI providers through a curated recipe. amazee provides you with free tokens without having to sign up for an account. You'll need your own account set up to use OpenAI and Anthropic.
This means you can explore AI functionality immediately, without first hunting through the project browser or wiring everything together yourself. For teams that want to experiment, evaluate, or prototype, this significantly lowers the barrier to entry.
A smarter admin chatbot for site building
One of the most visible AI features in Drupal CMS 2.0 is the admin chatbot, now styled to align with the broader Canvas AI experience.
This chatbot is designed to assist with common site-building tasks, including:
- Creating content types
- Defining taxonomy terms
- Adding fields to existing entity types
Rather than replacing existing workflows, the chatbot acts as a guide and accelerator. It helps site builders move from intent to configuration more quickly, especially for repetitive or boilerplate tasks.
The best part, you don't have to build it yourself. It is available, right out of the box.
AI-assisted image alt text generation
Accessibility remains a core value of Drupal, and AI is being used here in a pragmatic way.
Drupal CMS 2.0 includes the ability to generate alternative text for images utilizing AI. When enabled, this functionality applies to image fields across your site, and helps teams improve baseline accessibility while still allowing human review and refinement.
This is not positioned as a replacement for thoughtful content decisions. It is a way to reduce friction and improve consistency, especially on content-heavy sites.
Media organisation and discovery improvements
Media libraries often grow faster than teams expect. This is overwhelming and leads to decision freezing for what asset should be used in what context. AI can help bring order to that complexity.
Drupal CMS 2.0 introduces improvements that allow AI to assist with categorising media and making it easier to find and reuse assets. Recipes and supporting tools already demonstrate how AI can help identify relevant images and make them available during content creation.
This work lays the foundation for more intelligent media workflows that support marketers and increase the speed that they are able to work.
The AI Dashboard: visibility and discoverability
As AI capabilities expand, discoverability matters.
The AI Dashboard provides a central place to understand what AI features are available in your Drupal CMS installation. It helps users:
- See which AI providers are configured
- Discover available AI extensions and recipes
- Access documentation for installed AI features in one place
For teams new to AI in Drupal, this dashboard makes it much easier to understand what is possible and what to explore next.
We built this together as a community
The AI features in Drupal CMS 2.0 are the result of close collaboration across the Drupal community. Multiple organisations have contributed code, design, strategy, and implementation support to make this release possible.
Contributing organisations include:
- Technocrat
- FreelyGive
- QED42
- Acquia
- 1xINTERNET
- Itty Bitty Byte
- Salsa Digital
- Kanopi Studios
- amazee.io
- Pronovix
- LakeDrops
This breadth of collaboration reflects a shared goal: making AI useful, responsible, and accessible for real-world Drupal users.
AI that supports people
What stands out in Drupal CMS 2.0 is not just that AI is included, but its full integration into the product.
The focus is on supporting marketers and site builders in their existing workflows, reducing friction, and making common tasks easier. AI is treated as an assistant, not a replacement, and as a capability that grows alongside human expertise.
Learn more about Drupal CMS and explore these features for yourself by visiting the Drupal CMS section on Drupal.org.

Download and get started
Try it now: drupal.org/drupal-cms/trial
Download: drupal.org/download
Learn more: drupal.org/drupal-cms
Twenty-five years in. Still building.
06 Feb 2026 3:24am GMT
Tag1 Insights: Contributing to Drupal's Future At Drupal Pivot
Last week I flew to Belgium for the Drupal Pivot, an unconference for agency leaders. Over sixty of us gathered in Ghent for two days of raw conversation about where Drupal needs to go. No polished presentations or vendor pitches. Just business owners trying to figure out what happens next.
The event operated on Chatham House Rules, which means I can share what I learned but not attribute specific ideas to specific people. What follows is my synthesis of themes that emerged, filtered through my own perspective. Other attendees will have their own takeaways.

The Business Model Problem
The most intense discussions centered on how AI is challenging traditional agency economics. Some clients are expecting lower prices because "AI makes everything cheaper," even when actual costs tell a different story. Developers using AI should be able to build complex Drupal sites dramatically faster, but advanced models burn through expensive tokens quickly, and quality still requires senior-level review. The math doesn't simplify the way some assume it will.
Nobody has solved this yet. The most honest framing I heard was: treat clients as partners in figuring it out, because we're all learning what AI actually costs in practice. Various experiments are underway with value-based pricing, fixed price with variable scope, and subscription models. No consensus has emerged.
This reminds me of the "outsource everything" wave from years ago. We still feel downward price pressure from that movement, too. What we learned: cheap and fast often means expensive and slow once you factor in the rework. The clients who came to us after failed projects understood that. I suspect the same pattern will play out with projects that exclusively focus on lowering costs with AI-generated vibe code.
The Rise of Disposable Code
Some agencies are leaning hard into "disposable code". If AI lets you build a complete website in a week, why chase perfection? If the client needs something different next month, just rebuild it. Move fast, and don't look back.
This may be a legitimate strategy for certain markets. I'm not dismissing it.
But it's not ours.
Tag1 builds things that last and work well. The disposable approach may work when what you're building is truly standalone, when nothing else depends on it, when institutional knowledge doesn't live in how it's configured. It quickly breaks down when your system is load-bearing infrastructure, when other systems integrate with it. When the cost of "just rebuild it" includes weeks of re-integration, testing, and rediscovering why the previous version made certain decisions.
Our clients tend to be in that second category. We rescue failed Drupal projects as often as we build greenfield sites. We've seen what breaks when speed of delivery and lower hourly rates are prioritized over a maintainable architecture. Prototypes should be disposable. Production infrastructure should not.
Repositioning Drupal
A major debate emerged about Drupal's target audience. Should we keep pitching to marketers, or pivot toward technical decision-makers like CTOs and enterprise architects?
The argument for the shift: marketing websites are increasingly commoditized. AI can vibe-code a marketing microsite. The real stability is in business-critical systems - intranets, support platforms, e-learning, complex integrations. These clients are less likely to cut budgets because the systems are core infrastructure, not discretionary marketing spend. And technical buyers naturally appreciate Drupal's depth.
The emerging consensus wasn't to abandon marketers entirely, but to stop leading with marketing use cases. Lead with business-critical applications where Drupal excels. Let marketing capabilities be a supporting benefit rather than the headline.
This validates where Tag1 has always focused. We do performance engineering and infrastructure for systems that can't go down. That positioning looks stronger, not weaker, as AI commoditizes the simpler work.
Digital Sovereignty
With shifting geopolitics and growing concerns about U.S. cloud dependency, digital sovereignty came up repeatedly as an opportunity for Drupal, especially in Europe. Organizations worry about routing data through U.S. jurisdiction. Compliance requirements are tightening.
Drupal's story here is strong: it is open source, it can run on-premises, there are no hidden dependencies on proprietary services, and you have full control over your data. This matters beyond just regulatory compliance. It's about organizations maintaining genuine ownership of their infrastructure and the ability to switch providers without rebuilding from scratch. And it's about being able to invest in your future.
Open source has always been about working together to make things better. When you build on Drupal, you're not just licensing software - you're joining an ecosystem where improvements flow back to everyone. That shared investment model is the opposite of vendor lock-in, and it's increasingly valuable as organizations think harder about long-term technology risk.
Looking Forward
Drupal has survived 25 years by adapting and leading. The fact that agency leaders are gathering to honestly confront challenges rather than pretending everything is fine gives me confidence we'll figure this out too.
There are big questions to consider:
- Will quality continue to command a premium when AI makes mediocre work cheaper and faster?
- How do we price work when the hours become unpredictable?
- What does junior developer training look like when AI changes the learning curve?
Nobody has definitive answers yet. But asking the questions openly, together, is how the Drupal community has always navigated change. I'm glad to be part of that conversation.
Image by Joris Vercammen from flickr
06 Feb 2026 12:00am GMT
05 Feb 2026
 Drupal.org aggregator
Drupal.org aggregator
UI Suite Initiative website: UI Suite Monthly #33 - Ushering in the Era of AI-Powered Design Systems
Overall SummaryOur February 2026 UI Suite monthly meeting marked a pivotal moment in Drupal's evolution as a design system CMS. We gathered to celebrate significant milestones across our entire module ecosystem. We released Display Builder beta 1, celebrated UI Patterns 2.0's first birthday, witnessed explosive growth in UI Icons adoption (2.5x increase in terms of installations!), and unveiled our most ambitious initiative yet: integrating AI agents into our design system workflow. This meeting wasn't just about progress reports-it was about reimagining how we build, maintain, and evolve design systems in the age of artificial intelligence.
05 Feb 2026 5:30pm GMT
drunomics: Drupal4Gov EU 2026: How Drupal Powers European Institutions and National Governments
Drupal4Gov EU 2026: How Drupal Powers European Institutions and National Governments wolfgang.ziegler
05 Feb 2026 3:37pm GMT
The Drop Times: Drupal service container deep dive (Part 3): service collectors
In the third part of his deep dive, Luca Lusso explores how Drupal developers can use service collectors and AutowireIterator to group, inject, and optimize services efficiently. This guide continues the practical exploration of Drupal's powerful service container
05 Feb 2026 10:05am GMT
Droptica: AI Automators in Drupal. How to Orchestrate Multi-Step AI Workflows?

AI Automators transforms complex AI workflows from code to configuration. This case study reveals how BetterRegulation built production-grade AI workflows processing 200+ documents monthly with 95%+ accuracy - using multi-step chains, background queues, and admin-managed prompts. No custom integration code required.
05 Feb 2026 8:53am GMT
Drupalize.Me: Using Composer Path Repositories to Handle Module Dependencies During Development
Using Composer Path Repositories to Handle Module Dependencies During Development
Sometimes working on a Drupal contributed module requires making changes to the module's composer.json so that you can update a dependency. This blog post looks at how to accomplish that in a local development environment.
joe
05 Feb 2026 6:09am GMT
Tag1 Insights: Using AI to Move a 10-Year-Old Drupal Core Issue Forward
At Tag1, we believe in proving AI within our own work before recommending it to clients. This post is part of our AI Applied content series, where team members share real stories of how they're using Artificial Intelligence and the insights and lessons they learn along the way. Here, Charles Tanton (Software Engineer) explores how AI supported his improvements to the Optional Field Widget Ordering issue in Drupal core by accelerating progress on a long-stalled 10-year old problem.
Project Summary
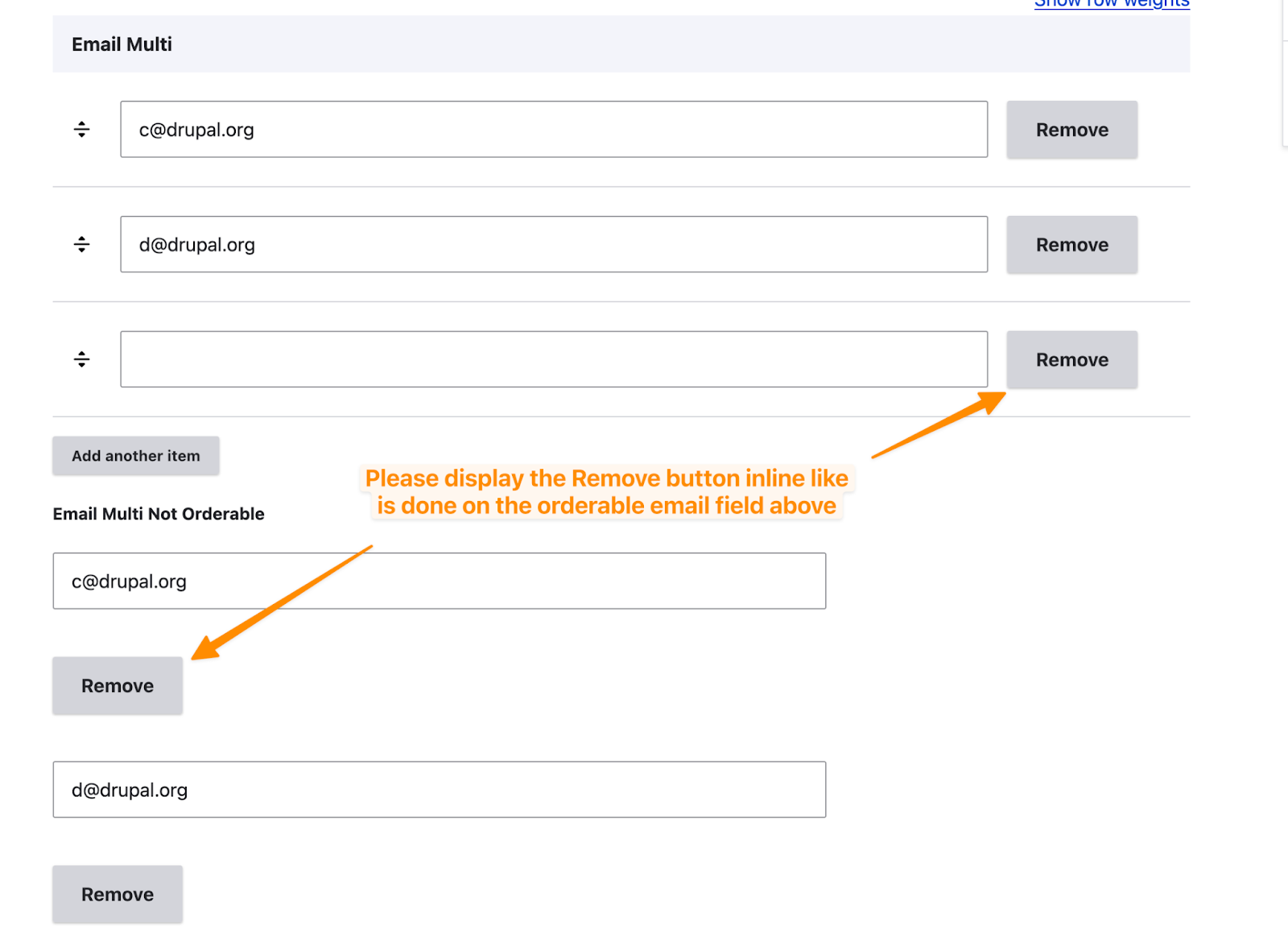
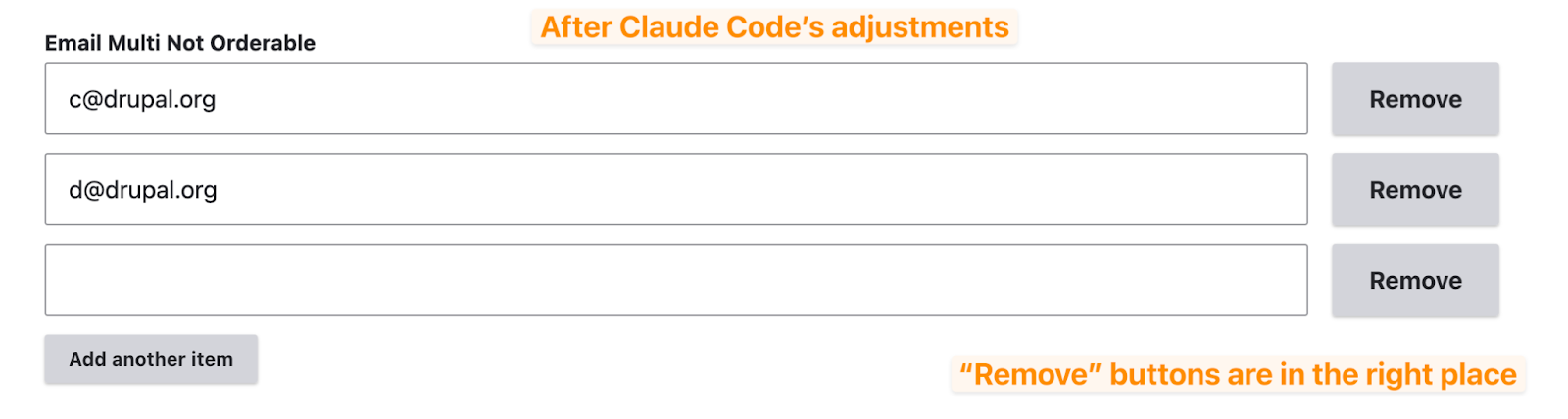
This project focused on using AI to help resolve a long-standing Drupal core issue: Allow multiple field widgets to not use tabledrag (#2264739). The goal was simple but impactful: make it possible to disable drag-and-drop ordering for specific multi-value field widgets, instead of forcing all of them to be orderable. For years, the only practical option was a brittle patch that touched many core files and often broke on core updates, creating recurring maintenance work that nobody enjoyed. By pushing this core fix forward with AI as a coding partner, the aim is to remove that maintenance burden for good and give site builders more control over the form UX.
The Challenge
The core problem was that Drupal automatically renders multi-value fields in a table with tabledrag behavior, even when reordering is not needed. That table-based structure makes theming harder, complicates responsive layouts, and adds JavaScript overhead for no real benefit in many use cases. Our only workaround was a large, fragile patch from this very issue that had to be kept in sync across Drupal core releases by hand.
This AI Applied project set out to change that by getting a clean, configurable solution into core. The work included writing an improved merge request, updating the issue summary, and adding thorough test coverage, all geared toward making the change easy to understand, review, and eventually commit.
The Technical Overview
The first step was using AI to explore alternatives to the existing proposed fix and to see if there was a better architectural direction. After looking at the options together with AI, we confirmed that the original "orderable" setting approach was still the best fit, and then focused on strengthening it, especially around configuration schema. A key enhancement was the introduction of a shared field.widget.settings.base config schema so widgets could inherit the new orderable boolean cleanly instead of each re-defining it.
Across the project, AI helped with:
- Drafting a clearer, more complete issue summary that explains the problem, motivation, and proposed resolution.
- Building out comprehensive test coverage for affected multi-value widgets so regressions are caught automatically.
- Updating Twig templates and styling for the new non-orderable rendering path, including a simplified
field-multiple-value-without-order-formtemplate. - Getting unstuck on Git and GitLab workflows specific to Drupal core contributions, including issue forks and merge requests.
AI also sped up UI work by letting me paste screenshots into the coding environment so it could adjust CSS more accurately, instead of iterating blindly. Here's an example:


Over time, I shifted from an earlier extension to a smoother Claude Code setup, supported by installing the ddev-claude-code integration so the assistant could run directly inside the DDEV container with GitLab CLI access.
AI Workflow
A few workflow patterns turned out to be especially helpful on this project:
Dedicated context folder
I added a .claude folder in the repo to hold plans, reference snippets, and docs like the Drupal config schema guide. This let me carry context between sessions and ask the AI to "open and update" specific plan files instead of re-explaining everything.
Plan-driven development
For larger theming or testing tasks, I asked the AI to first write a plan to a file (for example, @.claude/theming-plan-22-nov.md), then execute it step by step, pausing after each item for review. That structure made it much easier to course-correct early rather than cleaning up after a big batch of code.
Voice prompts for speed
Using dictation for prompts in the terminal helped reduce friction for small, repetitive questions or instructions. It was surprisingly effective for "talking through" next steps in a more natural way.
Deep reasoning prompts
Adding a keyword like "ultrathink" in key prompts encouraged the AI to reason more thoroughly before proposing code, which was particularly useful for tricky config and test design work.
On top of that, the ddev-claude-code installation was straightforward and lives right alongside normal Drupal tooling:
composer config extra.drupal-scaffold.allowed-packages --json --merge '["drupal/claude_code"]'
composer require --dev drupal/claude_code
ddev add-on get FreelyGive/ddev-claude-code
ddev restart
ddev claudeResults and Lessons Learned
The issue is still open, but the state of the work is very different from when this effort began. The implementation now uses a clean configuration schema pattern, has broad widget coverage, and includes extensive tests and documentation in the issue summary. Remaining tasks are mostly about theming and documentation polish before the merge request is ready for final review and potential commit.
This was my first serious use of AI for coding, so it naturally took longer than it would now that I have more experience. The upside is that it gave me a strong foundation for using AI as a regular programming tool, and it has since become part of my daily workflow.
If I were starting this same issue again today, I would:
- Ask the AI to generate full test coverage first, across all relevant widgets, to surface edge cases earlier.
- Lean heavily on a "plan mode" flow, approving each step in advance before code is written.
- Independently run and verify tests instead of trusting automated "all tests passed" claims.
- Keep prompts short and focused, especially around test generation, to avoid bloated code that is slow to review.
Real-World Applications
Contributions to Drupal core like this one tend to benefit every Drupal site over time. In this case, having an "Orderable" toggle for multi-value widgets will simplify maintenance by removing the need for a large, fragile patch and will improve form UX options for site builders. It's the kind of change that quietly pays off for years through cleaner upgrades and more flexible theming.
More broadly, this project is a concrete example of how teams can use AI to move long-standing open-source issues forward. It is especially valuable where the work involves a mix of architecture decisions, broad test coverage, and tedious but important updates across multiple components.
Expert Oversight Is Non-Negotiable
One of the most important lessons from this project is that expert oversight is essential. I saw multiple cases where the AI made questionable choices or leaned on weak assumptions in the code, which I only caught because I was reading closely and testing manually. Without that attention, the "help" would have turned into extra rework later.
Used well, AI acts as a powerful accelerator: it drafts, refactors, and suggests, while you stay accountable for direction, quality, and correctness. This project helped me build that mindset and gave me the confidence to make AI a normal part of my engineering toolkit. It also reaffirmed how valuable it is to practice with AI on internal or infrastructure-oriented work like this before applying it in higher-risk contexts.
This post is part of Tag1's AI Applied series, where we share how we're using AI inside our own work before bringing it to clients. Our goal is to be transparent about what works, what doesn't, and what we are still figuring out, so that together, we can build a more practical, responsible path for AI adoption.
Bring practical, proven AI adoption strategies to your organization, let's start a conversation! We'd love to hear from you.
Image by FranFrank96 from Shutterstock
05 Feb 2026 12:00am GMT
04 Feb 2026
 Drupal.org aggregator
Drupal.org aggregator
Très Bien Blog: The Algorithmic Bias Against Drupal Community Values
The Algorithmic Bias Against Drupal Community Values
I don't usually fail at making my life easier, but hey, it's a whole new world lately. To try my hand at LLM during my trial of AI-assisted coding, I wanted to see if I could customize an LLM for a specific task: assigning user credit on Drupal Core issues. Depending on the complexity, activity, and number of contributors involved it can take me anywhere between 30 seconds and 30 minutes to assign credit when I commit an issue to Drupal Core. Maybe I could automate some of it?
theodore
04 Feb 2026 10:29pm GMT
Centarro: Any Drupal Commerce Site Can Have a B2B Portal
Drupal Commerce lets you serve both retail customers and business buyers from a single installation. Same products. Shared checkout flow. Same user experience-just adapted to the relationship. Different users can see different prices, payment options, and catalogs.
You don't need a separate platform. You don't need a different domain. You don't need another way to manage content. Drupal Commerce already has the tools to support both B2C and B2B on the same website, using the same codebase, delivering a unified experience to all of your customers.
Even better, you can build a B2B portal in Drupal without any code. The capabilities are already there in existing features and modules.
On February 26th, I'll show you how to do it. We'll walk through building a B2B purchasing portal using Commerce Kickstart as a base. Sign up now.
04 Feb 2026 2:16pm GMT
Gbyte blog: Mail Composer: Sending multilingual HTML emails with Drupal
A new solution to Drupal's messy mailing approach
Drupal core's mail module has been a mess for a long time and has seemingly not kept up with the modernization of the rest of the stack. Using the hook system to send emails feels archaic; therefore, a while ago, we started developing a module that:
- Allows for defining emails in code via a clean and powerful (chaining) object-oriented interface
- Supports sending HTML emails without any fuss
- Optionally allows for defining (HTML) emails as Twig templates
- Allows for translating said emails by simply adding more Twig templates in different languages (multilingual capabilities)
- Integrates with Drupal's default framework for email manipulation, which handles the transporting and formatting of outgoing emails
- Can be used as the backend for bespoke UI-driven mailing solutions
We have been using and improving Mail Composer and would love for that work to be reused and further built upon.
Let's talk code
Just sending an inline email
... is as simple as:
/** @var \Drupal\mail_composer\Manager $manager */
$manager = \Drupal::service('mail_composer.manager');
$manager
->compose()
->setFrom('foobar@foo.bar')
->setTo('foo@bar.bar')
->setSubject('Test subject')
->setBody(['This is the body of the email.'])
->send();Neat, isn't it?
04 Feb 2026 2:09pm GMT