06 Jan 2026
|
🎉 Happy New Year. JavaScript Weekly is now landing in your inboxes on Tuesdays, so here we are! Let's see what 2026 brings.
__
Your editor, Peter Cooper
|
|
The 2025 JavaScript Rising Stars - At the start of each year, Michael rounds up the projects in the JavaScript ecosystem that gained the most popularity on GitHub in the prior year. After a two-year run of topping the chart, shadcn/ui has been pushed down to #3 by n8n and React Bits. This is a fantastic roundup, now in its tenth(!) year, and features commentary from a few industry experts too.
Michael Rambeau et al.
|

Make Flaky Tests a Last-Year Problem - Meticulous creates and maintains a continuously evolving E2E UI test suite with zero developer effort. Built on Chromium with a deterministic engine, it's the only testing tool that eliminates flakes. Relied on by Dropbox, Notion, and Lattice.
Meticulous Ai sponsor
|
|
💡 The discussion about MicroQuickJS on Hacker News was particularly rich. Redis's creator, Salvatore Sanfilippo, even noted that Redis would have used JavaScript as its scripting language instead of Lua if this had existed in 2010.
|
|
RELEASES:
-
pnpm 10.27 - The alternative, efficient (and increasingly security-focused) package manager gets some tweaks, including a setting to ignore trust policy checks for packages published more than a specified time ago.
-
Ink 6.6 - Use React to build CLI apps, as used by Claude Code, Gemini CLI, and many others.
-
🎨 Color.js v0.6 - The popular standards-compliant color conversion and manipulation library approaches its eventual 1.0 release.
-
Prisma 7.2, Deno 2.6.4
|
|
How to Compile JavaScript to C with Static Hermes - The creator of Parcel is porting parts of the project to Rust, but this raises some challenges on interoperating with existing JavaScript plugins, especially without a runtime JS interpreter. What about compiling JavaScript to C libraries that can be called directly? It's possible!
Devon Govett
|
|
Bruno 3.0: An Open-Source HTTP API Client App - There are a lot of 'API client' tools with varying levels of features, but this is open source and entirely built in JavaScript. v3.0 features a complete overhaul of the UI, adds workspaces for grouping things together, and more. GitHub repo.
Bruno Software Inc.
|
|
🔑 Let users create their own API keys with Clerk. Built-in UI components, scopes, expiration & revocation. Now in public beta.
Trigger.dev handles queues, retries, and long-running tasks so you can build production-ready agents and TypeScript workflows reliably at scale.
|
|
|
📢 Elsewhere in the ecosystem
|
|
Some other interesting tidbits in the broader landscape:
|
|

06 Jan 2026 12:00am GMT
19 Dec 2025
|
🗓️ As it's the last issue of 2025, a reminder that JavaScript Weekly moves to Tuesdays in January. See you again on January 6, 2026!
__
Your editor, Peter Cooper
|
|
It's the final issue of the year, so we're going to cover a few new items, then look back at the top links of 2025 (based on reader engagement) and recap what happened in the ecosystem month-by-month this year.
|
|
The JavaScript Bundler Grand Prix - Bundlers now sit at the heart of many JavaScript workflows and are sometimes even integrated into runtimes (e.g. Bun's). This piece surveys the landscape and argues the speed wars are mostly over, with the real battle shifting to artifact size and the code that actually ships to users.
Kate Holterhoff
|
|
🏆 The Top 10 Links of 2025
|
|
1. A Perplexing JavaScript Parsing Puzzle - Hillel's deceptively simple puzzle - just 14 bytes of code - attracted by far the most attention this year. Despite working with JavaScript for most of its lifespan, I got it wrong!
Hillel Wayne
|
|
4. How the Web is Using JavaScript - The JavaScript section of this year's HTTP Archive Web Almanac report went into depth on how much JS we're using (and failing to use), the popularity of TypeScript, Web Worker usage, and.. yes, jQuery still dominates!
HTTP Archive
|
|
🗓️ JavaScript in 2025: Month by Month
|
|
🎄 Give yourself the gift of time this Christmas. Let Meticulous observe your app and auto-build continuously evolving E2E UI tests while you celebrate. Book a call now.
Trigger.dev handles queues, retries, and long-running tasks so you can build production-ready agents and TypeScript workflows reliably at scale.
|
|
|
🎄 This is the final issue of JavaScript Weekly for 2025 - thanks for reading, submitting links, and supporting us! We're going to return on Tuesday, January 6, 2026. See you then! And, if we're really lucky, we might catch up on our inbox packed with submissions by then too... ;-)
|
|

19 Dec 2025 12:00am GMT
12 Dec 2025
|
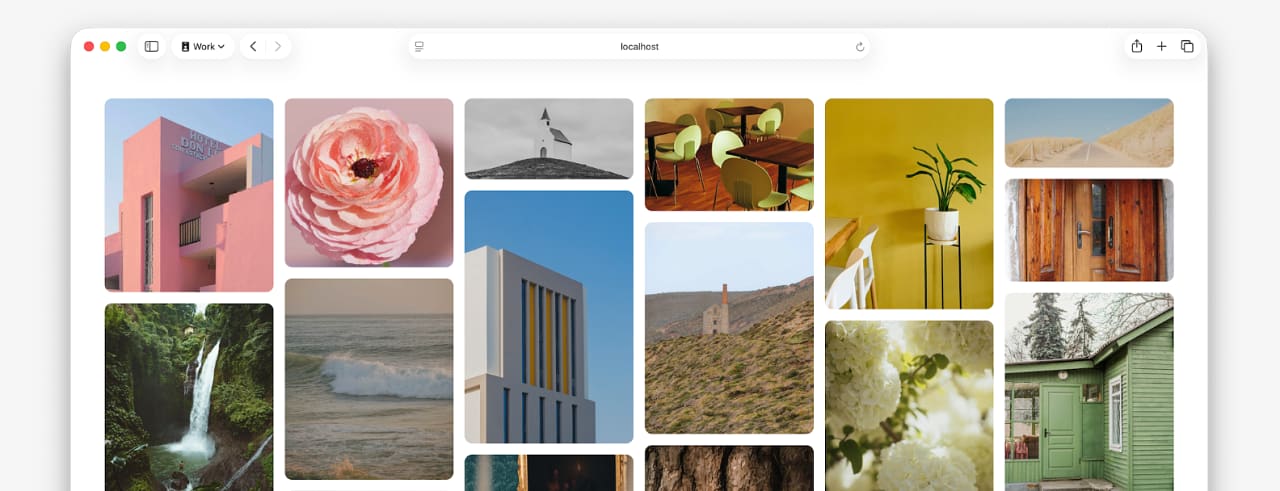
Useful Patterns for Building HTML Tools - In many situations, you don't need a full-on framework to build useful tools; just HTML, JavaScript and CSS in a single file will do the job fine. Simon's become a bit of an expert by rolling out many such tools using LLMs, and shares his process and practices here. More please!
Simon Willison
|

Why Are the Top AI Companies Choosing SpreadJS? - Because SpreadJS brings a familiar Excel-like UI to JavaScript web apps. Trusted by leading AI innovators and organizations, it empowers devs to build finance, analytics, and more apps with Excel I/O, 500+ calc functions, charts, & more. View demos!
SpreadJS From MESCIUS sponsor
|
|
Deno 2.6 Released - The popular alternative runtime introduces a new npx-like tool called dx to run binaries from npm and JSR packages, adds a deno audit tool for identifying vulnerabilities in dependencies, adds more granular control over runtime permissions, implements source phase imports, and more.
Iwańczuk and Jiang (Deno)
|
|
A Proposal for Making Complex Web Apps Faster - From Microsoft comes an early-stage look at a proposal for a new Delayed Message Timing API to help deal with the slowdowns that multiple parallel contexts (iframes, threads, multiple windows, etc) can introduce. Feedback is being sought.
Joone Hur & Patrick Brosset (Microsoft)
|
|
💡 You don't need to be a Remix user to benefit from this code, either. For example, here's the code to the store's neat 'glitchy' 404 page which you could adapt to use elsewhere.
|
|
Still Writing Tests Manually? - See why modern engineering teams like Dropbox, Notion and Lattice rely on Meticulous to run E2E UI tests.
Meticulous AI sponsor
|
-
Inertia 2.3 - Build single-page React, Vue and Svelte apps using classic server-side routing and controllers (ideally for integrating with server-side frameworks like Django, Rails, Laravel, etc.)
-
OpenPGP.js 6.3 - OpenPGP implementation for JavaScript.
-
🗓️ React Datepicker 9.0 - Long-standing React date picker component.
-
🎸 SVGuitar 2.5 - Render guitar chord charts in SVG form.
-
pnpm 10.25 - Fast, space efficient package manager.
-
js-tokens 10.0 - Tiny JavaScript source tokenizer.
|
|
Trigger.dev handles queues, retries, and long-running tasks so you can build production-ready agents and TypeScript workflows reliably at scale.
$5 PostgreSQL now available. Stop overpaying for idle instances with the new developer tier from Aiven.
|
|
|
📢 Elsewhere in the ecosystem
|
|
Some other interesting tidbits in the broader landscape:
|
|

12 Dec 2025 12:00am GMT
05 Dec 2025
|
🎉 JavaScript Turns 30 Years Old 🎉
|
|
Back in May 1995, a 33 year old Brendan Eich built the first prototype of JavaScript in just ten days, originally codenamed Mocha (and then LiveScript). On December 4, 1995, Netscape and Sun Microsystems officially announced 'JavaScript' in a press release as "an easy-to-use object scripting language designed for creating live online applications that link together objects and resources on both clients and servers."
Over thirty years, JavaScript has cemented its place at the heart of the Web platform, and more broadly in desktop apps, operating systems (e.g. Windows' use of React Native), mobile apps, and even on microcontrollers.
Here's to another thirty years and, hopefully, the resolution of the confusion and litigation around JavaScript's trademark. C'mon, Larry, give us all a Xmas present we won't forget? 😅
P.S. Enjoy finding the 1995 references in our special birthday montage above.
|

How to Ship Enterprise Auth, Identity, and Security Features - Enterprise customers demand SSO, SCIM, RBAC, and audit logs that meet strict compliance standards. WorkOS offers developers a platform for shipping these features fast with a suite of easy-to-integrate APIs and a portal for streamlined customer onboarding.
WorkOS sponsor
|
|
Progress on TypeScript 7 - It's been a quiet few months for the TypeScript project publicly, but behind the scenes they've been working hard on both TypeScript 6.0 and 7.0. v6.0 is going to be the final JavaScript-based release and act as a stepping stone to the native Go port (v7.0) which is already shaping up to be some 10x faster.
Daniel Rosenwasser (Microsoft)
|
|
Anthropic Acquires the Bun JavaScript Runtime - It's been an intense few years for Bun, the JavaScriptCore-powered JS/TS runtime. Anthropic, best known for its Claude LLMs, is betting on Bun for powering its Claude Code agentic development tool and more. Jarred tells the full Bun story here and reassures us Bun will remain open and become better than ever as a result.
Jarred Sumner
|
|
The Nuances of JavaScript Typing using JSDoc - If you prefer JavaScript over TypeScript (and I know there are plenty of you!) but still want some of the benefit of types, JSDoc provides an interesting alternative.
Jared White
|
|
💡 Another newcomer is TanStack Pacer which offers framework-agnostic debouncing, throttling, rate limiting, queuing, and batching utilities.
|
|
Tinybench 6.0: A Tiny, Simple Benchmarking Library - Uses whatever precise timing capabilities are available (e.g. process.hrtime or performance.now). You can then benchmark whatever functions you want, specify how long or how many times to benchmark for, and get a variety of stats in return - it runs across multiple runtimes. GitHub repo.
Tinylibs
|
|
Ruby2JS: A Ruby to JavaScript Transpiler - A transpiler aimed at keeping the resulting code looking 'hand crafted' rather than merely transpiled. Play with the live demo on the home page to get a feel for it.
Sam Ruby and Jared White
|
|
📢 Elsewhere in the ecosystem
|
|
Some other interesting tidbits in the broader landscape:
|
|

05 Dec 2025 12:00am GMT
11 Aug 2025
It's here! Almost. jQuery 4.0.0-rc.1 is now available. It's our way of saying, "we think this is ready; now poke it with many sticks". If nothing is found that requires a second release candidate, jQuery 4.0.0 final will follow. Please try out this release and let us know if you encounter any issues. A 4.0 … Continue reading →
11 Aug 2025 5:35pm GMT
17 Jul 2024
Last February, we released the first beta of jQuery 4.0.0. We're now ready to release a second, and we expect a release candidate to come soon™. This release comes with a major rewrite to jQuery's testing infrastructure, which removed all deprecated or under-supported dependencies. But the main change that warranted a second beta was a … Continue reading →
17 Jul 2024 2:03pm GMT
17 Apr 2024
jQuery's influence on the web will always be evident. When it was first introduced in 2006, jQuery became a fundamental tool for web developers almost immediately. It simplified JavaScript programming, making it easier to manipulate HTML documents, handle events, perform animations, and much more. Since then, it has played and continues to play a major … Continue reading →
17 Apr 2024 5:00pm GMT
06 Feb 2024
jQuery 4.0.0 has been in the works for a long time, but it is now ready for a beta release! There's a lot to cover, and the team is excited to see it released. We've got bug fixes, performance improvements, and some breaking changes. We removed support for IE<11 after all! Still, we expect disruption … Continue reading →
06 Feb 2024 4:43pm GMT
28 Aug 2023
jQuery 3.7.1 has been released! This release fixes a regression from jQuery 3.6.0 that resulted in rounded dimensions for <tr /> elements in Chrome and Safari. Also, a (mostly) internal Sizzle method, jQuery.find.tokenize that was on the jQuery object was accidentally removed when we removed Sizzle in jQuery 3.7.0. That method has been restored. As … Continue reading →
28 Aug 2023 1:40pm GMT
11 May 2023
jQuery 3.7.0 is now available! This release has it all: bug fixes, a new method, and a performance improvement! We even dropped our longtime selector engine: Sizzle. Or, I should say, we moved it into jQuery. jQuery no longer depends on Sizzle as a separate project, but has instead dropped its code directly into jQuery … Continue reading →
11 May 2023 6:38pm GMT
08 Mar 2023
If you've been following along with recent jQuery releases, we have been working on how to address the recent addition of some new selectors in browsers, especially :has. jQuery 3.6.3 settled on the strategy of using native CSS.supports to determined whether a selector should be passed directly to querySelectorAll or instead go through jQuery's selector … Continue reading →
08 Mar 2023 3:52pm GMT
20 Dec 2022
Last week, we released jQuery 3.6.2. There were several changes in that release, but the most important one addressed an issue with some new selectors introduced in most browsers, like :has(). We wanted to release jQuery 3.6.3 quickly because an issue was reported that revealed a problem with our original fix. More details on that … Continue reading →
20 Dec 2022 9:35pm GMT
13 Dec 2022
You probably weren't expecting another release so soon, but jQuery 3.6.2 has arrived! The main impetus for this release was the introduction of some new selectors in Chrome. More on that below. As usual, the release is available on our cdn and the npm package manager. Other third party CDNs will probably have it soon … Continue reading →
13 Dec 2022 3:13pm GMT
26 Aug 2022
jQuery 3.6.1 has been released! It's been a while since our previous release. We were looking at fixing some elusive edge cases related to focus and blur, but we never quite got the fix right. If there's any area of jQuery that's hard to change, it's likely related to focus somehow. We're leaving those as-is … Continue reading →
26 Aug 2022 5:55pm GMT
 JavaScript Weekly
JavaScript Weekly JavaScript Weekly
JavaScript Weekly JavaScript Weekly
JavaScript Weekly JavaScript Weekly
JavaScript Weekly Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog Official jQuery Blog
Official jQuery Blog