07 Feb 2026
 Planet KDE | English
Planet KDE | English
Busy months in KDE Linux

It's been few months since I last blogged about KDE Linux, KDE's operating system of the future. So I thought it was time to fill people in on recent goings-on! It hasn't been quiet, that's for sure:
Project health is looking good
KDE Linux hit its alpha release milestone last September, encompassing basic usability for developers, internal QA people, and technical contributors. Our marketing-speak goal was "The best alpha release you've ever used".
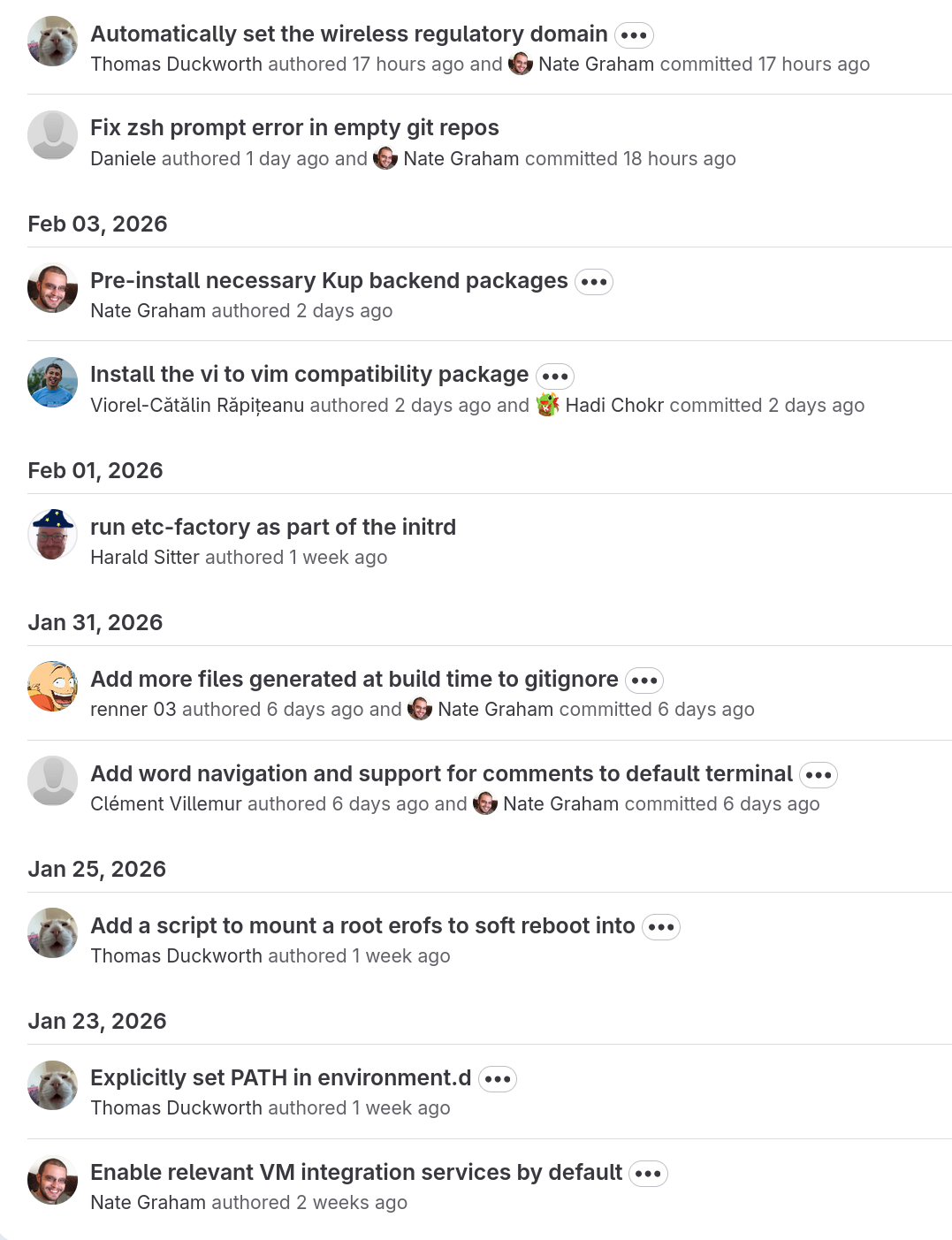
I'd say it's been a success, with folks in the KDE ecosystem starting to use and contribute to the project. A few months ago, most commits in KDE Linux were made by just 2 or 3 of us; more recently, there's a healthy diversity of contributors. Check out the last few days of commits:

The next step is working towards a beta release. This is something we can consider the equal of other traditional Linux OSs focused on traditional Linux users: the people who are slightly to fairly technical and computer-literate, but not necessarily developers. Solidly "two-dots-in-computers" users. We're 62% of the way there as of the time of writing.
First public Q&A and development call
KDE Linux developers held their first public meeting today! The notes can be found here. This is the first of many, and these meetings will of course be open to all.
In this first meeting, devs fielded questions from technical users and discussed a number of open topics, coming to actionable conclusions on several of them. The vibe was really good.
If you want to know when the next meeting will be held, watch this space for a poll!
Delta updates enabled by default
After months of testing by many contributors, we turned on delta updates.
Delta updates increase update speed substantially by calculating the difference between the OS build you have and the one you're updating to, only downloading that difference, and then applying it like a patch to build the new OS image.
As a result, each OS update should consume closer to 1-2 GB of network bandwidth, down from the 7 GB right now (this is if you're updating daily; longer intervals between update will result in larger deltas). Still a lot, but now we have a mechanism for reducing the delta between builds even more.
This wonderful system was built by Harald Sitter. Thanks, Harald!
Integrating plasma-setup and plasma-login-manager
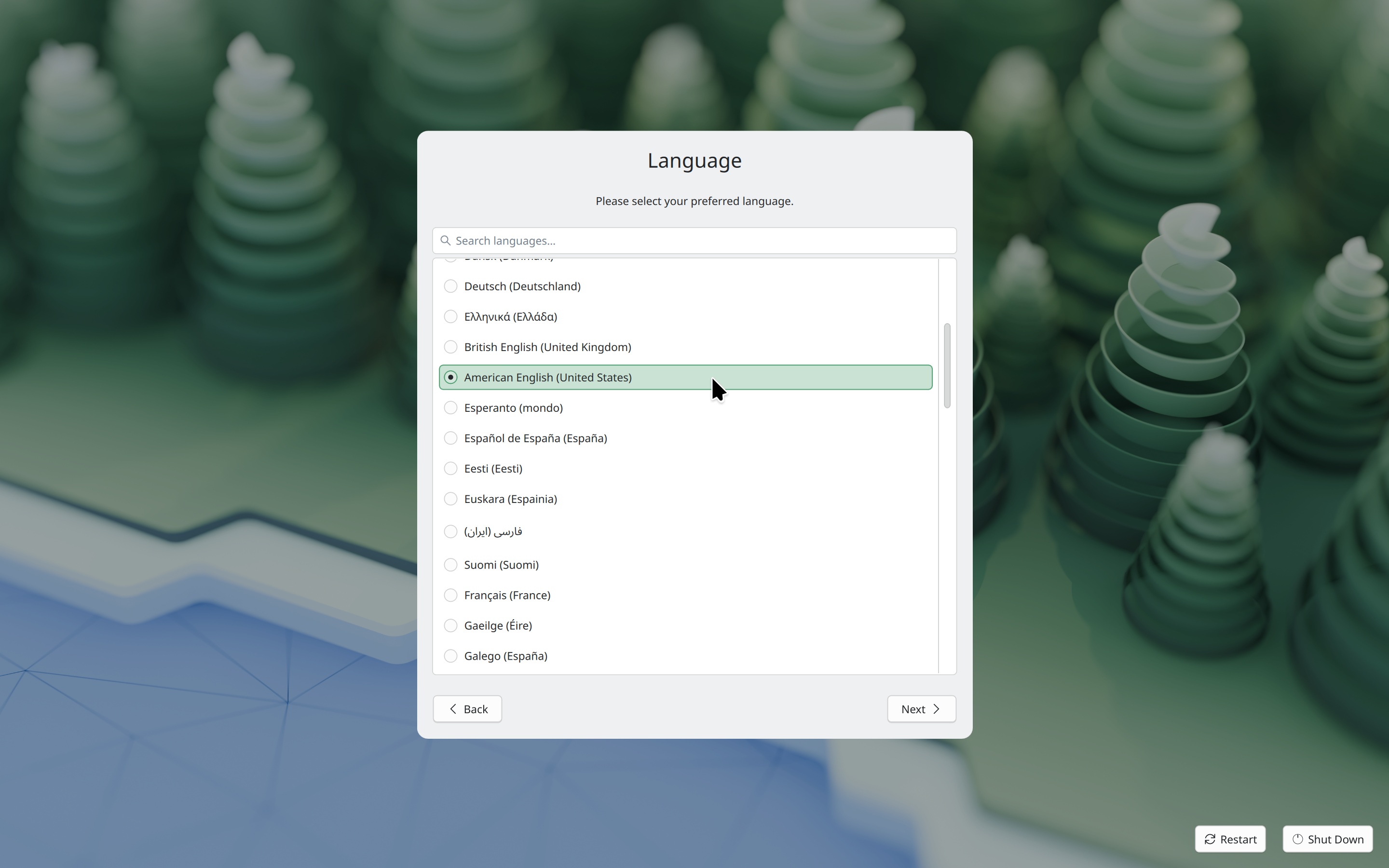
KDE Linux now delegates most first-user setup tasks to plasma-setup:

plasma-setup supports the use case of buying a device with KDE Plasma pre-installed where the user is expected to create a user account as part of the initial setup.
Thanks very much to Kristen McWilliam both for not only taking the lead to develop plasma-setup, but also integrating it into KDE Linux!
In addition, KDE Linux now uses plasma-login-manager instead of SDDM. This is a modern login manager intending to integrate more deeply with Plasma for operating systems that want that and use systemd (like KDE Linux does). Development was done primarily by David Edmundson and Oliver Beard, with assistance from Nicolas Fella, Harald Sitter, and Neal Gompa. KDE Linux integration work was done by Thomas Duckworth and Harald Sitter.
KDE Linux has been a superb test-bed for developing and integrating these new Plasma components, and now other operating systems get to benefit from them, too!
Better hardware support
As an operating system built for users bringing their own hardware, KDE Linux is fairly liberal about the drivers and hardware support packages that it includes.
Compared to the initial alpha release last September, the latest builds of KDE Linux include better support for scanners, fancy drawing tablets, Bluetooth file sharing, Android devices, Razer keyboards and mice, Logitech keyboards and mice, fancy many-button mice of all kinds, LVM-formatted disks, exFAT and XFS-formatted disks, audio CDs, Yubikeys, smart cards, virtual cameras (e.g. using your phone as one), USB Wi-Fi dongles with built-in flash storage, certain fancy professional audio devices, and Vulkan support on certain GPUs. Phew, that's a lot!
Thanks to everyone who reported these issues, and to Hadi Chokr, Akseli Lahtinen, Thomas Duckworth, Fabio Bas, Federico Damián Schonborn, Giuseppe Calà, Andrew Gigena, and others who fixed them!
There's still more to do. KDE Linux regularly receives bug reports from people saying their devices aren't supported as well as they could be, or at all - especially older printers, and newer laptops from Apple and Microsoft. No huge surprises here, I guess! But still, it's a big topic.
Better performance
Thomas Duckworth, Hadi Chokr, and I dug into performance and efficiency, improving the configuration of the kernel and various middleware layers like PulseAudio and PipeWire. Among them include using the Zen kernel, optimizing kernel performance, increasing various internal limits, and optimizing for low-latency audio.
Thanks very much to the CachyOS folks who blazed many of these trails, and whose config files we learned from.
Quieter boot process
Previously, the OS image chooser was shown on every boot. This is good for safety, but a waste of time and an unnecessary exposure of technical details in other cases.
Thomas Duckworth hid the boot menu by default, but made it show up if you mash the spacebar, or if the computer was force-restarted, or restarted normally very quickly after login. These are symptoms of instability; in those cases we show the OS image chooser on the next boot so you can roll back to an older OS version if needed.
Appropriately-set wireless regulatory domain
Different countries have different regulations regarding wireless hardware's maximum transmit power. If you don't tell the kernel what country your computer is located in, it will default to the lowest transmit power allowed anywhere in the world! This can reduce your Wi-Fi performance.
Thanks to Thomas Duckworth, KDE Linux now sets the wireless regulatory domain appropriately, looking it up from your time zone, and letting your hardware use all the power it legally can. It updates the value if you change the time zone, too! And also thanks to Neal Gompa for building the tool we integrated into KDE Linux for this.
The idea for this one came from reading CachyOS docs asking users do it manually. Maybe we have something worth copying now!
RAR support
Hadi Chokr added RAR support to our builds of Ark, KDE's un-archiver. Now you can keep on modding your old games!
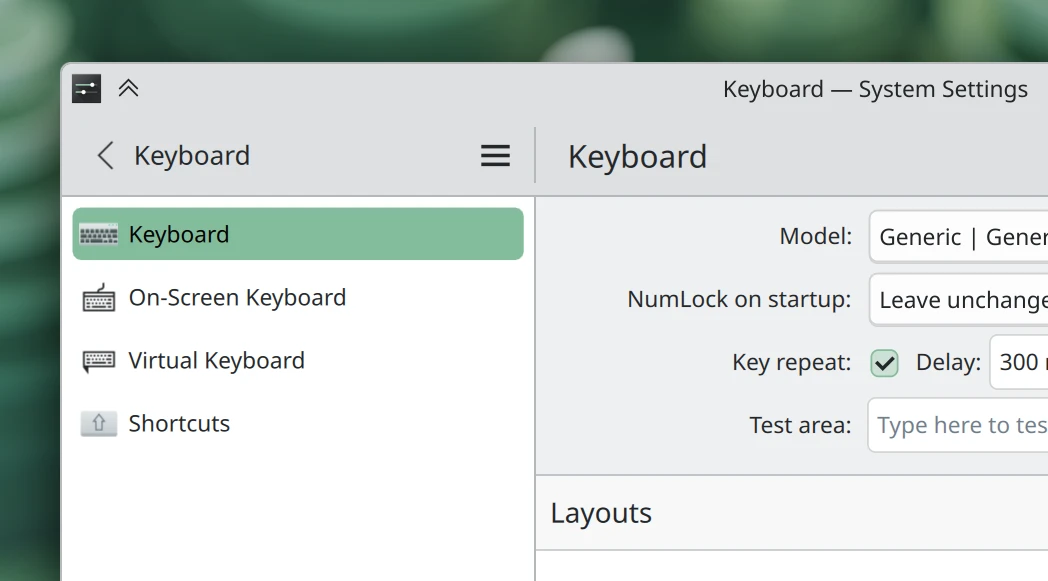
"Command not found" handler
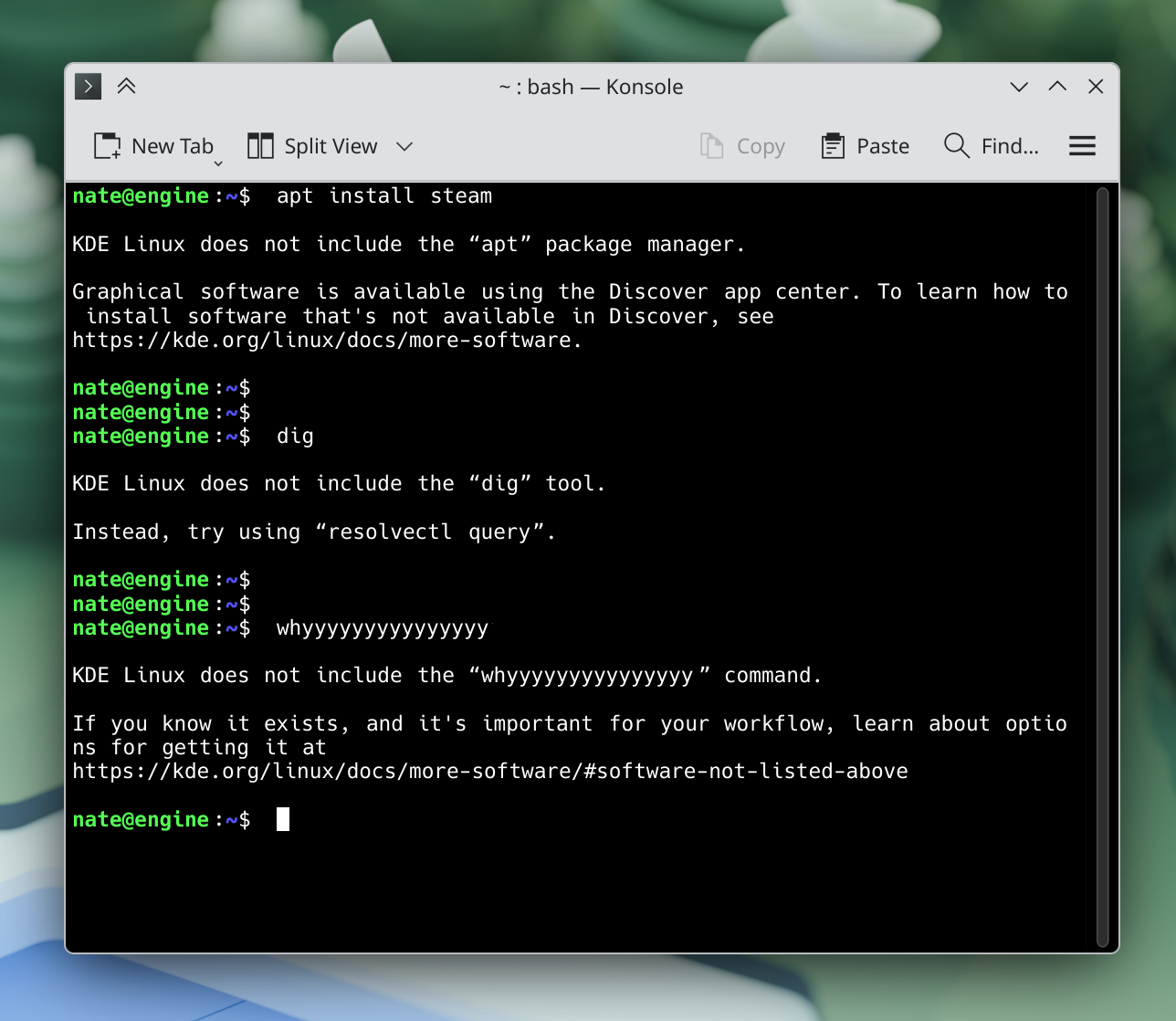
I built a simple "command not found" handler that tries its best to steer people in the right direction when they run a command that isn't available on KDE Linux:

Better Zsh config
KDE Linux now includes a default Zsh config, and it's been refined over time by multiple people who clearly love their Zsh!
Thank you to Thomas Duckworth, Clément Villemur, and Daniele for this work.
Documentation moved to a more official location
KDE Linux documentation was wiki-based for the past year and a half, and benefited from the sort of organic growth easily possible there. However, it's now found a more permanent and professional-looking home: https://kde.org/linux/docs.
This will be kept up to date and expanded over time just like the old wiki docs - which now point at the new locations. This work was done by me.
Easy setup for KDE development
KDE developers are a major target audience of KDE Linux. To that end, I wrote some setup tools that make it really easy for people to get started with KDE development. It's all documented here; basically just run set-up-system-development in a terminal window and you're ready! The tool will even tell you what to do next.
Saying hello to KCalc, Qrca, Kup, and new CLI tools
KDE Linux includes an intentionally minimal set of GUI apps, leaning on users to discover apps themselves - and if that sucks, we need to fix it. But we decided that a calculator app made sense to include by default. After much hemming and hawing between KCalc and Kalk (it was a tough call!), we eventually settled on KCalc, and now it's pre-installed.
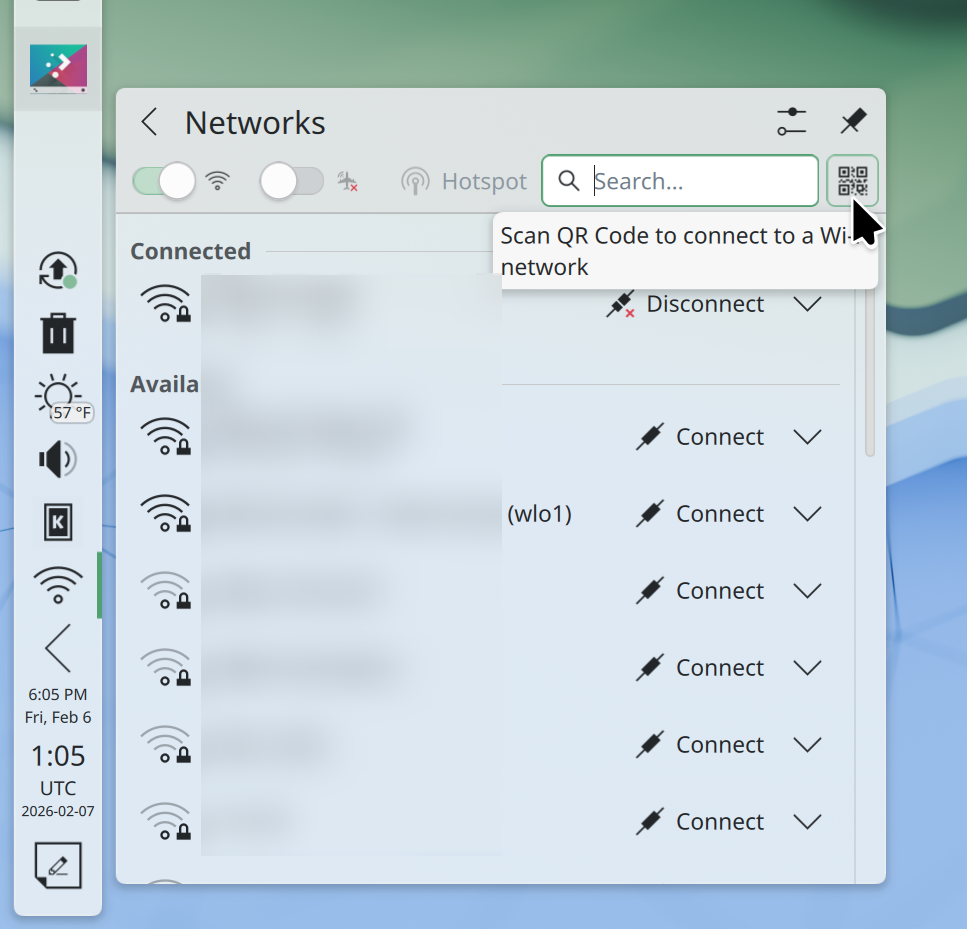
We're also now including Qrca, a QR code scanner app. This supports the Network widget's "scan QR code to connect to network" feature:

Next up is KDE's Kup backup program for off-device backups! Kup is not nearly as popular as it should be, and I hope more exposure helps to get it additional development attention, too.
Finally, we pre-installed some useful command-line debugging and administration tools, including kdialog, lshw, drm_info, cpupower, turbostat, plocate, fzf, and various Btrfs maintenance tools.
This work was done by me, Ryan Brue, Kristen McWilliam, and Akseli Lahtinen.
Waving goodbye to Snap, Homebrew, Kate, Icon Explorer, Elisa, and iwd
Since the beginning, KDE Linux included Snap as part of an "all of the above" approach to getting software.
Snap works fine (in fact, better than Flatpak in some ways), but came with a big problem for us: It's only available in the Arch User Repository (AUR). Getting software from AUR isn't great, and we've been moving away from it, with an explicit goal of not using AUR at all by the time we complete our beta release.
Conversations with Arch folks revealed that there was no practical path to moving Snap out of AUR and into Arch Linux's main repos, and we didn't fancy building such a large and complex part of the system ourselves. So unfortunately that meant it had to go. We're now all-in on Flatpak.
Homebrew was another solution for getting software not available in Discover, especially technical software libraries needed for software development. We never pre-installed Homebrew, but we did officially document and recommend it. However the problem of Homebrew-installed packages overriding system libraries was worse than we originally thought; there were reports of crashing and "doesn't boot" issues not resolvable by rolling back the OS image, because Homebrew installs stuff in your home folder rather than a systemwide location. Accordingly, we've removed our recommendation, replacing it with a warning against using Homebrew in our documentation. Use Distrobox until we come up with something more suitable.
Another removal was Kate. Kate is amazing, but we already pre-install KWrite, and the two apps overlap significantly in functionality. Eventually we reasoned that it made sense to only pre-install KWrite as a general text editor and keep Kate as an optional thing for experts who need it.
We also removed Icon Explorer from the base image because developers who need it can now get a Flatpak build of it from Flathub.
Next up was Elisa. Local music library manager apps are not very popular these days, and the pre-installed Haruna app can already play audio files. So out it went, I'm afraid. Anyone who uses it (like I do!) can of course manually install it, no problem.
And finally, the iwd wireless daemon leaves KDE Linux. It was never enabled by default; it was just an option for those who needed it. And the one user who did need it eventually found a better solution to their wireless card issues. With news of Intel dis-investing in iwd, we decided it didn't have a sunny future in KDE Linux anymore and removed it.
This work was done by me.
And lots more
These are just the larger user-facing changes. Tons of smaller and more technical changes were merged as well. It's a fairly busy project.
You can use it!
It's also not a theoretical project; KDE Linux is released and I typed this blog post on it! I've developed Plasma on it and run a business on it, too. It's been my daily driver since last August.
You can probably install KDE Linux on your computer too, and become a part of the future. Even if you're worried about using alpha software because you're not a software developer or a mega nerd, it's perfect for a secondary computer. KDE Linux is quite stable, and the OS rollback functionality reduces risk even more.
You can help build it!
If any of this is exciting, come help us build it! Working on KDE Linux is pretty easy, and there's lots of support.
07 Feb 2026 6:42am GMT
This Week in Plasma: beefed-up Window List widget
Welcome to a new issue of This Week in Plasma!
This week the Plasma team continued polishing up Plasma 6.6 for release in a week and a half. With that being taken care of, a lot of fantastic contributions rolled in on other diverse subjects, adding cool features and improving user interfaces. Check 'em out here:
Notable New Features
Plasma 6.7.0
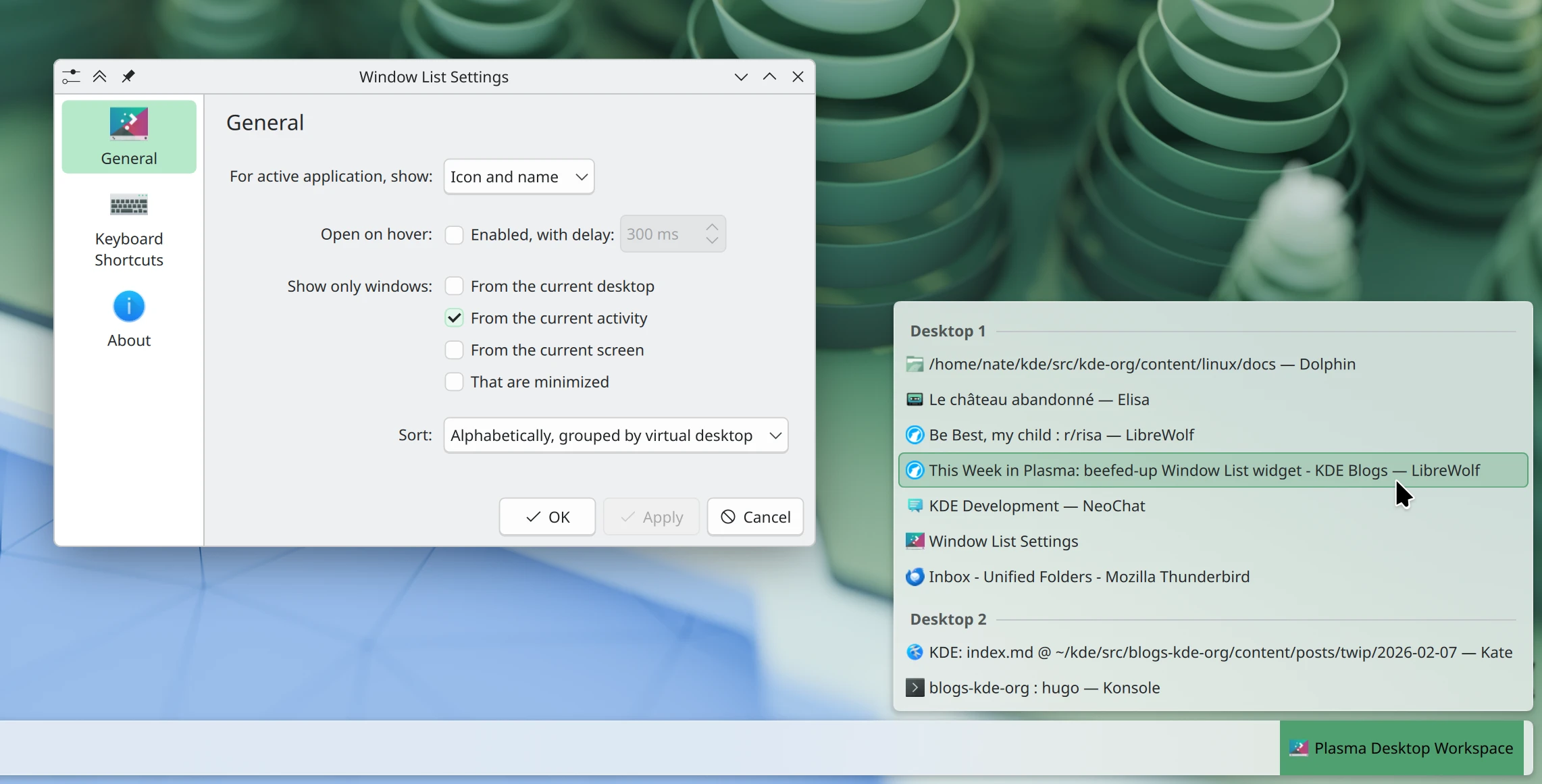
The Window List widget now supports sorting and shows section headers in its full view, making it easier to navigate windows by virtual desktops, activities, or alphabetically. (Shubham Arora, plasma-desktop MR #3434)

Notable UI Improvements
Plasma 6.6.0
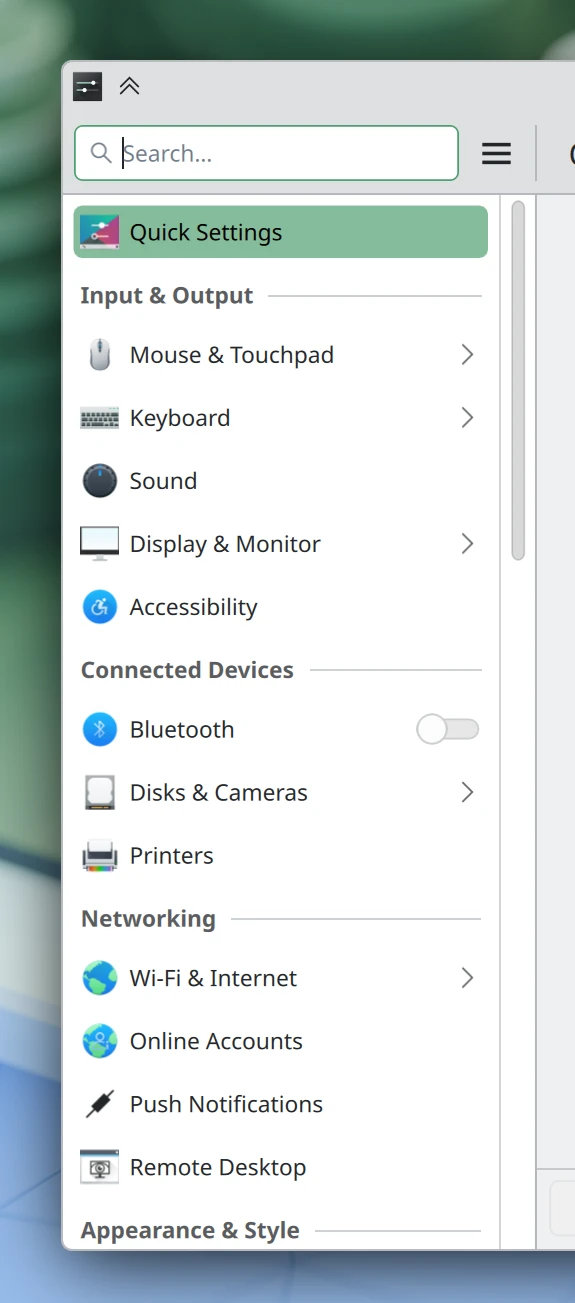
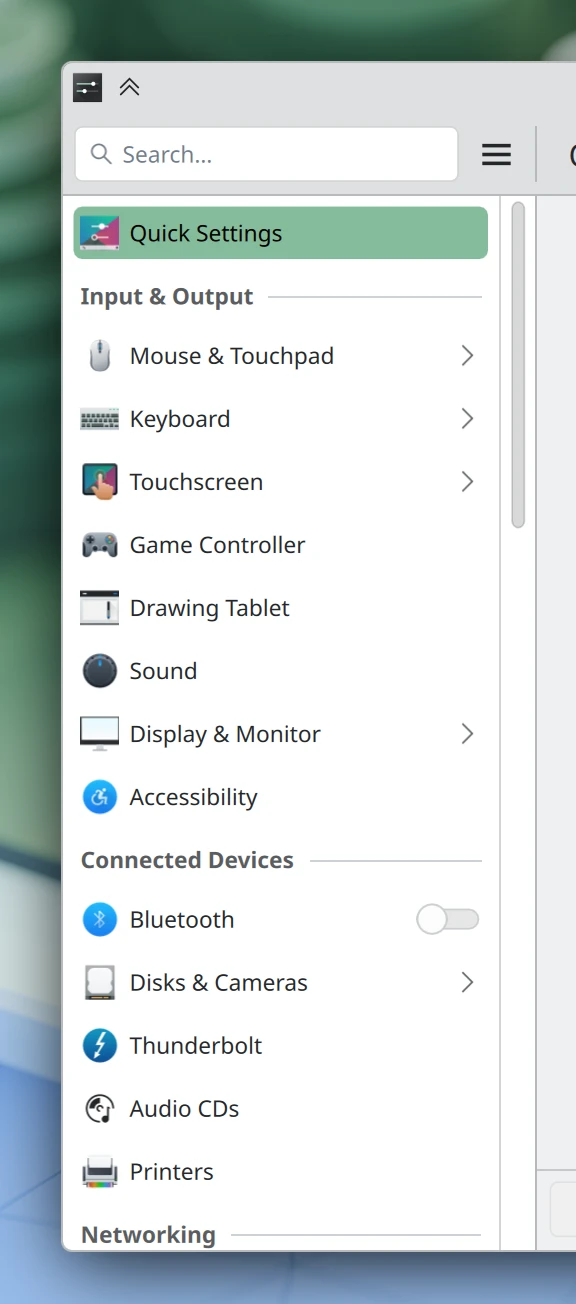
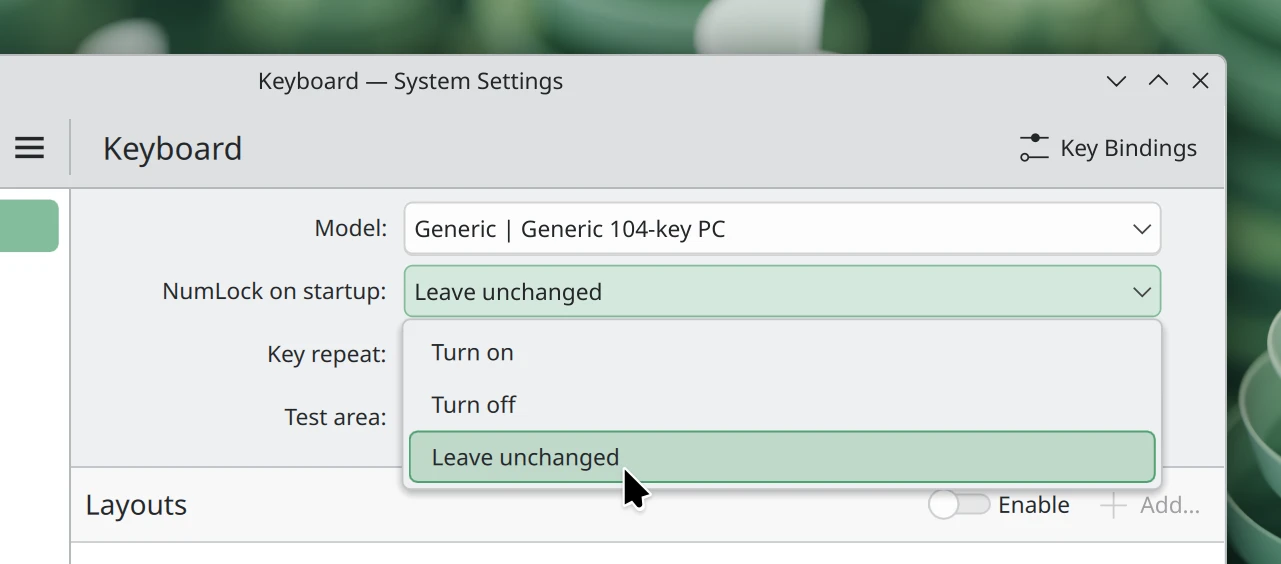
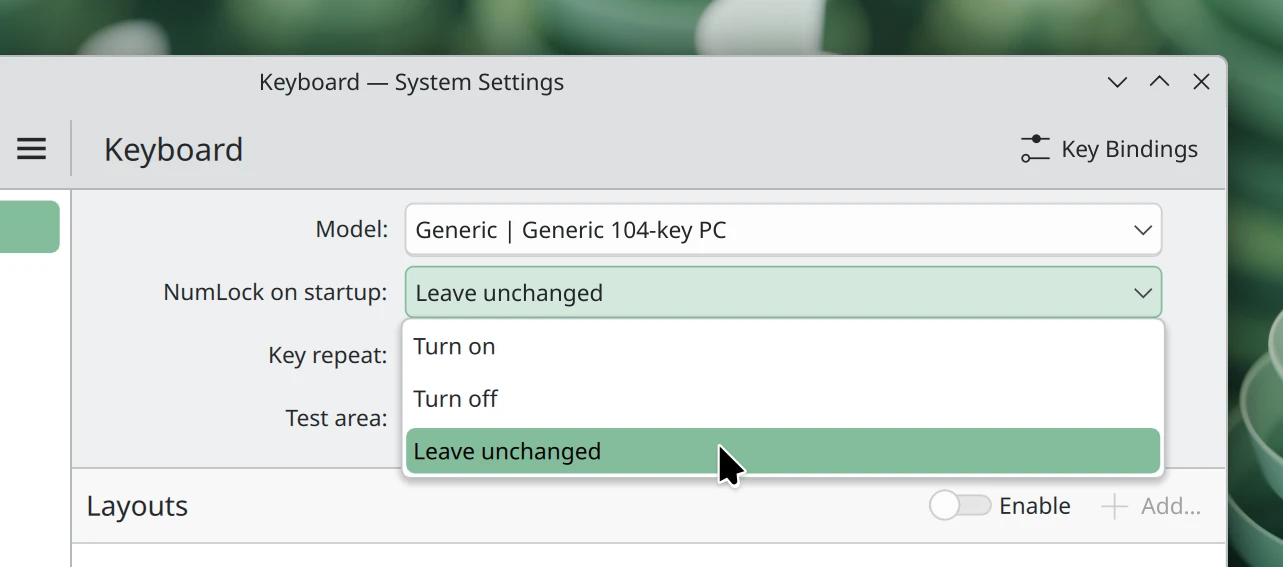
System Settings' Touchscreen Gestures page now hides itself when there are no touchscreens. This completes the project to hide all inapplicable hardware pages! (Alexander Wilms and Kai Uwe Broulik, KDE Bugzilla #492718 and systemsettings MR #391)
The "Enable Bluetooth" switch in the Bluetooth widget no longer randomly displays a blue outline on its handle even when not clearly focused. (Christoph Wolk, KDE Bugzilla #515243)
Plasma 6.7.0
Plasma's window manager now remembers tiling padding per screen. (Tobias Fella, KDE Bugzilla #488138)
The wallpaper selection dialog now starts in the location you navigated to the last time you used it. (Sangam Pratap Singh, KDE Bugzilla #389554)
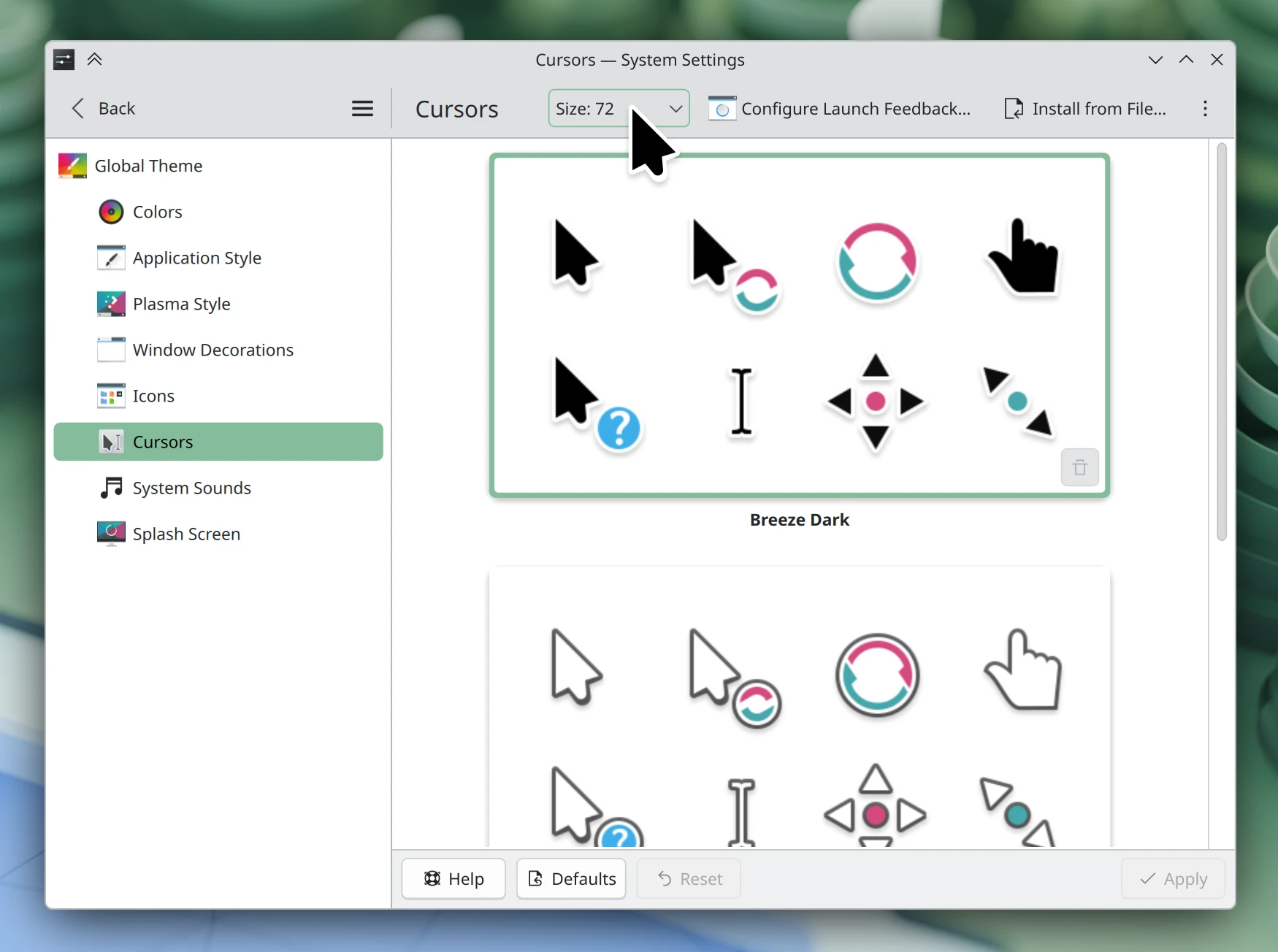
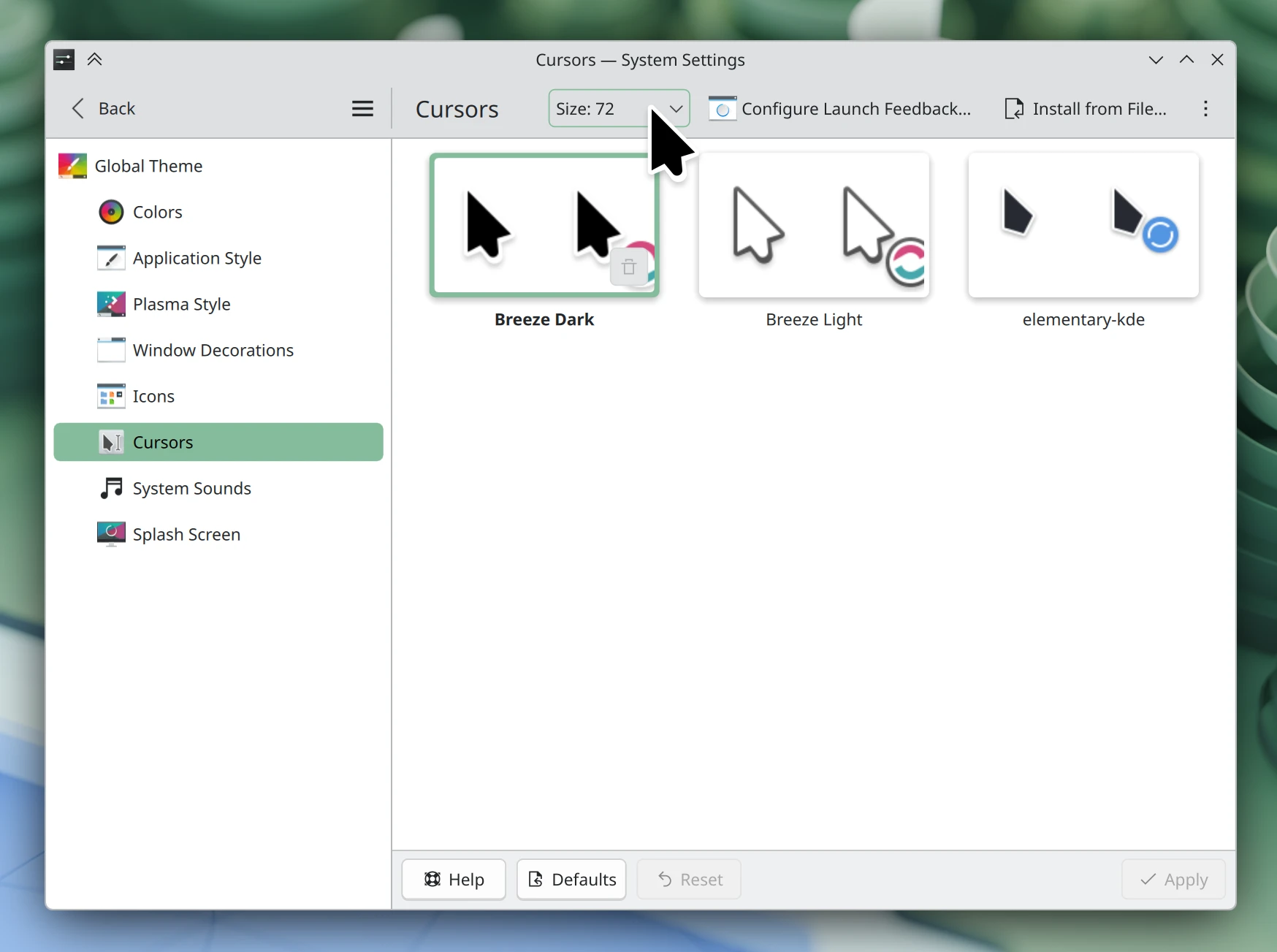
Theme previews on System Settings' cursor settings page now scale better when using massive cursor sizes. (Kai Uwe Broulik, plasma-workspace MR #6244)
Update items on Discover's updates page now have better layout and alignment. (Nate Graham, discover MR #1252)
Completed the project to make the delete buttons on System Settings' theme chooser pages consistent. (Sam Crawford, plasma-desktop MR #3506, sddm-kcm MR #101, and plymouth-kcm MR #47)
The System Tray icon that Discover uses to represent an in-progress automatic update now looks a lot more like the other update icons, and a lot less like Nextcloud's icon. (Kai Uwe Broulik, discover MR #1258 and breeze-icons MR #526)
Notable Bug Fixes
Plasma 6.5.6
It's no longer possible to accidentally close the "Keep display configuration?" confirmation dialog by panic-clicking, unintentionally keeping bad settings instead of reverting them. (Nate Graham, kscreen MR #460)
Fixed a regression in sRGB ICC profile parsing that reduced color accuracy. (Xaver Hugl, KDE Bugzilla #513691)
3rd-party wallpaper plugins that include translations now show that translated text as expected. (Luis Bocanegra, KDE Bugzilla #501400)
Plasma 6.6.0
Fixed multiple significant issues on the lock screen that could be encountered with fingerprint authentication enabled: one that could break fingerprint unlocking, and another that could leave you with an "Unlock" button that did nothing when clicked. (David Edmundson, KDE Bugzilla #506567 and KDE Bugzilla #484363)
Fixed a Plasma crash caused by applying a global theme that includes a malformed layout script. (Marco Martin, KDE Bugzilla #515385)
Panel tooltips no longer inappropriately respect certain window placement policies on Wayland. (Tobias Fella, KDE Bugzilla #514820)
User-created global shortcuts are now always categorized as "Applications", resolving an issue whereby apps added by choosing an executable using the file picker dialog would be inappropriately categorized as system services and couldn't be edited or deleted. (Tobias Fella, KDE Bugzilla #513565)
Fixed two issues with recent files and folders in the Kickoff application launcher: now it shows the correct file type icons for items, and no longer sometimes shows a weird duplicate "files" section. (Christoph Wolk, KDE Bugzilla #496179 and KDE Bugzilla #501903)
Spectacle now shows the correct resolution in its tooltip for rectangular region screenshots when using a fractional scale factor on a single screen. (Noah Davis, KDE Bugzilla #488034)
The "Open With" dialog now filters its view properly when opened from a Flatpak app. (David Redondo, KDE Bugzilla #506513)
Keyboard focus no longer gets stuck in the Search widget after its search results appear. (Christoph Wolk, KDE Bugzilla #506505)
Frameworks 6.23
Fixed a complicated issue that could sometimes break automatic KWallet wallet unlocking on login. (Bosco Robinson, KDE Bugzilla #509680)
Fixed a visual regression with certain item lists that made the last one touch the bottom of its view or popup. (Marco Martin, KDE Bugzilla #513459)
Notable in Performance & Technical
Frameworks 6.23
Reduced KRunner's maximum memory usage while file searching is enabled. (Stefan Brüns, KDE Bugzilla #505838)
How You Can Help
KDE has become important in the world, and your time and contributions have helped us get there. As we grow, we need your support to keep KDE sustainable.
Would you like to help put together this weekly report? Introduce yourself in the Matrix room and join the team!
Beyond that, you can help KDE by directly getting involved in any other projects. Donating time is actually more impactful than donating money. Each contributor makes a huge difference in KDE - you are not a number or a cog in a machine! You don't have to be a programmer, either; many other opportunities exist.
You can also help out by making a donation! This helps cover operational costs, salaries, travel expenses for contributors, and in general just keep KDE bringing Free Software to the world.
To get a new Plasma feature or a bugfix mentioned here
Push a commit to the relevant merge request on invent.kde.org.
07 Feb 2026 12:03am GMT
06 Feb 2026
 Planet KDE | English
Planet KDE | English
Web Review, Week 2026-06
Let's go for my web review for the week 2026-06.
The Retro Web
Tags: tech, hardware, history
This is a nice resource trying to document the history of computer hardware. Really cool stuff.
IndieWebify.Me? Yes please!
Tags: tech, web, blog, self-hosting, indie
Looks like an interesting tool to check you're doing "everything right" on your blog. That said, it looks like quite a few hoops to jump through. I wish there'd be a way to make all this a bit easier.
https://blog.rickardlindberg.me/2026/02/04/indie-webify-me-yes-please.html
"IG is a drug": Internal messages may doom Meta at social media addiction trial
Tags: tech, social-media, attention-economy, law
Clearly a trial to keep an eye on. Some of those internal memos might prove decisive.
Backseat Software
Tags: tech, product-management, metrics, ux, attention-economy, surveillance, history
Excellent historical perspective on how we ended up with applications filled with annoying interruptions and notifications. It's been done indeed one step at a time and lead to poor UX really.
https://blog.mikeswanson.com/backseat-software/
AdNauseam
Tags: tech, web, browser, advertisement, attention-economy, privacy
I'm not sure I'm quite ready to use this… Still I like the idea, make some noise and have companies turning to those invasive ads to just pay for nothing. The more users the better I guess.
Europe's tech sovereignty watch
Tags: tech, europe, business, politics, vendor-lockin
Despite clearly being an advertisement for Proton's offering, this shows how reliant European companies are on vendors showing strategic problems. We can cheer at the EU policies when they go in the right direction. It's probably not enough already, but the European companies are clearly asleep at the wheel.
https://proton.me/business/europe-tech-watch
GDPR is a failure
Tags: tech, law, gdpr
The ideas behind GDPR are sound. The enforcement is severely lacking though. Thus its effects are too limited.
https://nikolak.com/gdpr-failure/
Mobile carriers can get your GPS location
Tags: tech, mobile, gps, privacy, surveillance, protocols
Yep, it's worse than the usual triangulation everyone thinks about. It's right there in the protocol, or why you'd better not let the GPS on all the time.
https://an.dywa.ng/carrier-gnss.html
Meet Rayhunter: A New Open Source Tool from EFF to Detect Cellular Spying
Tags: tech, spy, surveillance, mobile, hardware
Time to spy on the spies. Or at least know when they're around.
https://www.eff.org/deeplinks/2025/03/meet-rayhunter-new-open-source-tool-eff-detect-cellular-spying
What If? AI in 2026 and Beyond
Tags: tech, ai, machine-learning, gpt, copilot, business, economics
Interesting analysis. It gives a balanced view on the possible scenarios around the AI hype.
https://www.oreilly.com/radar/what-if-ai-in-2026-and-beyond/
Selfish AI
Tags: tech, ai, machine-learning, gpt, copilot, copyright, ecology, economics, ethics
Let's not forget the ethical implications of those tools indeed. Too often people put them aside simply on the "oooh shiny toys" or the "I don't want to be left behind" reactions. Both lead to a very unethical situation.
https://www.garfieldtech.com/blog/selfish-ai
The API Tooling Crisis: Why developers are abandoning Postman and its clones?
Tags: tech, web, api, tests
Another space with rampant enshittification… No wonder users are jumping between alternatives.
https://efp.asia/blog/2025/12/24/api-tooling-crisis/
What's up with all those equals signs anyway?
Tags: tech, email, encodings
If you didn't know about quoted printable encoding. This is a way to understand it.
https://lars.ingebrigtsen.no/2026/02/02/whats-up-with-all-those-equals-signs-anyway/
The Disconnected Git Workflow
Tags: tech, git, email
A good reminder that Git doesn't force you to use a web application to collaborate on code.
https://ploum.net/2026-01-31-offline-git-send-email.html
4x faster network file sync with rclone (vs rsync)
Tags: tech, networking, syncing
Need to move many files around? Rsync might not be the best option anymore.
https://www.jeffgeerling.com/blog/2025/4x-faster-network-file-sync-rclone-vs-rsync/
From Python 3.3 to today: ending 15 years of subprocess polling
Tags: tech, python, processes, system
Nice improvement in Python for waiting the end of a subprocess. Explains nicely the underlying options and available syscall if you need to do the same in your code.
https://gmpy.dev/blog/2026/event-driven-process-waiting
Django: profile memory usage with Memray
Tags: tech, python, memory, profiling, django
Looks surprisingly easy to profile the Django startup. Probably makes sense to profile other parts of your application but this is likely a bit more involved.
https://adamj.eu/tech/2026/01/29/django-profile-memray/
Flavours of Reflection
Tags: tech, reflection, type-systems, c++, java, python, dotnet, rust
Looking at several languages and their reflection features. What's coming with C++26 is really something of another class than anything else. I just have concerned about its readability though.
https://semantics.bernardteo.me/2026/01/30/flavours-of-reflection.html
In Praise of -dry-run
Tags: tech, tools, tests, command-line
This is indeed a very good option to have when you make a command line tool.
https://henrikwarne.com/2026/01/31/in-praise-of-dry-run/
Some Data Should Be Code
Tags: tech, data, programming, buildsystems, infrastructure, automation
There is some truth to this. Moving some things to data brings interesting properties but it's a two edged sword. Things are simpler to use when kept as code. Maybe code emitting structured data.
https://borretti.me/article/some-data-should-be-code
Plasma Effect
Tags: tech, graphics, shader
Neat little shader for a retro demo effect.
https://www.4rknova.com/blog/2016/11/01/plasma
Forget technical debt
Tags: tech, technical-debt, engineering, organisation
Interesting insight. Gives a lot to ponder indeed. Focusing on technical debt alone probably won't improve a project much. It's thus important to take a broader view for long lasting improvements.
https://www.ufried.com/blog/forget_technical_debt/
Bye for now!
06 Feb 2026 11:43am GMT
Parametrized Keyframes - Status Report, February 2026
In the last month, I have mostly been working on refactoring the Kdenlive keyframes system to make it more powerful. This is part of a NGI Zero Commons grant via NLnet.
Improving existing parameters handling
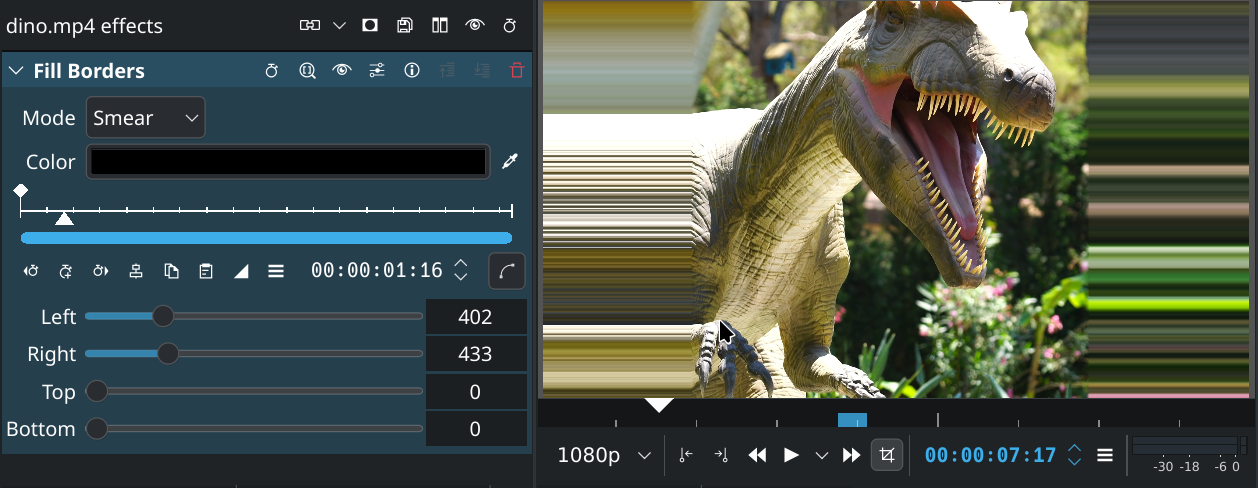
A first step in preparation for this work was to improve the usability of some effects. In Kdenlive, we support several effect libraries, like MLT, Frei0r and FFmpeg's avfilters. Not all effects expose their parameters in the same way. For example in MLT, we have a rectangle parameter allowing to define a zone in a video frame. Other effects expose several independent parameters for a rectangle, namely x, y, width and height.
Currently, these effects are displayed with a list of sliders for each value:

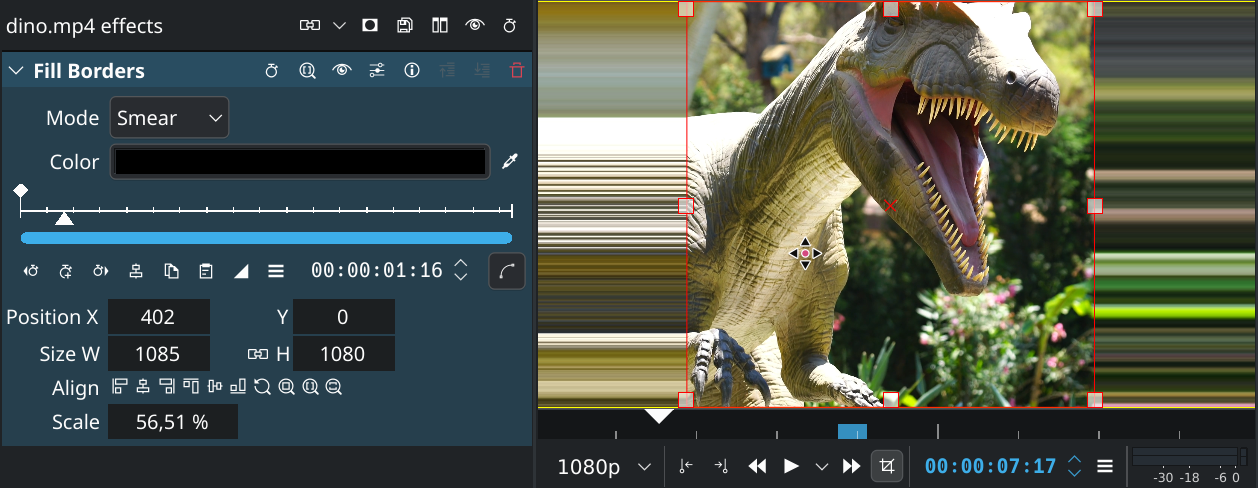
With my latest changes, these will be handled like a rectangle, which means it can directly be manipulated in the monitor overlay.

Another improvement is the addition of Point parameters which will allow selecting a point in the monitor.
These changes are planned to be in the 26.04 release.
Boosting keyframes
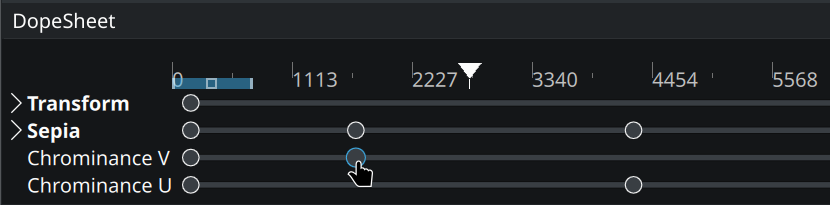
The next improvement being worked on is support of keyframes per parameter. Currently, once you add a keyframe to an effect, it is applied to all parameters, which is sometimes not wanted. This will also allow animating only one parameter while leaving the others parameters fixed. Below is a screenshot of a basic UI created to test the feature.

Also, currently you cannot see keyframes for different effects at the same time. Regrouping keyframes for all effects in one place will enable more powerful editing.
Kdenlive needs your support
Our small team has been working for years to build an intuitive open source video editor that does not track you, does not use your data, and respects your privacy. However, to ensure a proper development requires resources, so please consider a donation if you enjoy using Kdenlive - even small amounts can make a big difference.
06 Feb 2026 6:00am GMT
Kapsule: Completing the KDE Linux Extensibility Story
After taking a 13 year hiatus from KDE development, Harald Sitter's talk on KDE Linux at Akademy 2024 was the perfect storm of nostalgia and inspiration to suck me back in. I've been contributing on and off since then.
This blog post outlines some gaping holes I see in its extensibility model, and how I plan to address them (assuming no objections from other developers).
The Problem
KDE Linux is being built as an immutable OS without a traditional package manager. The strategy leans heavily on Flatpak for GUI applications, which (though, not without its problems) generally works well for its stated goal. But here's the thing: the Linux community has a relatively large population of CLI fanatics-developers who live in the terminal, who need $OBSCURE_TOOL for their workflow, who won't be satisfied with just what comes in a Flatpak.
The OS ships with a curated set of developer tools that we KDE developers decided to include. Want something else? There's a wiki page with suggestions for installation mechanisms we don't officially support-mechanisms that, let's be real, most of us don't even use ourselves.
This sets us up for the same reputation trap that caught KDE Neon:
Just like KDE Neon got pigeonholed with the reputation of being "for testing KDE software," KDE Linux risks getting branded as "for developing KDE software only."
There's also a deeper inconsistency here. One of the stated goals is making the end user's system exactly the same as our development systems. But if the tools we actually use day-to-day are already baked into the base image-and thus not part of the extensibility model we're asking users to adopt-then we're not eating our own dog food. We're shipping an experience we don't fully use ourselves.
The Solution
Look at the wild success of Docker and Kubernetes. Their container-based approach proved that immutable infrastructure actually works at scale. That success paved the way for Flatpak and Snap to become the de facto solution for GUI apps, and now we're seeing immutable base systems everywhere. The lesson is clear: containers aren't just one solution among many-they're the foundation that makes immutable systems viable.
Containers for CLI Tools???
As crazy as it sounds, that's the logical next step. Let's look at the candidates to base our solution on top of:
distrobox/toolbox are trying to solve the right problem-building long-term, persistent development environments-but they're doing it on top of docker/podman, which were designed for ephemeral containers. They're essentially fighting against the grain of their underlying systems. Every time you want to do something that assumes persistence and state, you're working around design decisions made for a different use case. It works, but you can feel the friction.
systemd-nspawn is built for persistence from the ground up, which is exactly what we want. It has a proper init system, it's designed to be long-lived. The challenge here is that we need fine-grained control over the permissions model-specifically, we need to enable things like nested containers (running docker/podman inside the container) and exposing arbitrary hardware devices without a lot of manual configuration. systemd-nspawn makes these scenarios difficult by design, which is great for security but limiting for a flexible development environment.
devcontainers nail the developer experience-they're polished, well-integrated, and they just work. The limitation is that they're designed to be used from an IDE like VS Code, not as a system-wide solution. We need something that integrates with the OS itself, not just with your editor. That said, there's definitely lessons to learn from how well they've executed on the developer workflow.
Our knight in shining armor:
Enter Incus. It checks all the boxes:
- Proper API for building tooling on top of it
- Nested containers work out of the box-want to run docker inside your Incus container? Go for it
- Privileged container mode for when you need full system access and hardware devices
- Built on LXC, which means it's designed for long-lived, system-level containers from day one, not retrofitted from ephemeral infrastructure
Bonus: it supports VMs too, for running less trusted workloads. People on Matrix said they want this option. I don't fully get the use case for a development environment, but the flexibility is there if we need it.
Architecture
Incus exposes a REST API with full OpenAPI specs-great for interoperability, but dealing with REST/OpenAPI in C++ is not something I'm eager to take on.
My first choice would be C#-it's a language I actually enjoy, and it handles this kind of API work beautifully. But I suspect the likelihood of KDE developers accepting C# code into the project is... low.
Languages that already build in kde-builder and CMake will probably have the least friction for acceptance, and of those, Python is the best fit for this job. The type system isn't as mature as I'd like (though at least it exists now with type hints), and the libraries for OpenAPI and D-Bus are... okay-ish. Not amazing, but workable.
Here's the plan:
- Daemon in Python to handle all the Incus API interaction
- CLI, KCM, and Konsole plugin in C++ for the user-facing pieces that integrate with the rest of KDE
This way we keep the REST/OpenAPI complexity in Python where it's manageable, and the KDE integration in C++ where it belongs.
Current Status
Look, the KDE "K" naming thing is awesome. I'm not going to pretend otherwise. My first instinct was "Kontainer"-obvious, descriptive, checks the K box. Unfortunately, it was already taken.
So I went with Kapsule. It's a container. It encapsulates things. The K is there. Works for me.
The implementation is currently in a repo under my user namespace at fernando/kapsule. But I have a ticket open with the sysadmin team to move this into kde-linux/kapsule. Once that's done I'll be able to add it to kde-builder and start integrating it into the KDE Linux packages pipeline.
The daemon and CLI are functional. Since a picture is worth a thousand words, here's a screenshot of the CLI in action:
Here's docker and podman running inside ubuntu and fedora containers, respectively:
And here's chromium running inside the container, screencasting the host's desktop:
Next Steps
Deeper integration
Right now, Kapsule is a CLI that you have to manually invoke, and it lives kind of separately from the rest of the system. That's fine for a proof of concept, but the real value comes from making it invisible to users who just want things to work.
Konsole
Konsole gained container integration in !1171, so I just need to create and add an IContainerDetector for Kapsule. Once that's wired up, I'll add a per-distro configurable option to open terminals in the designated container by default.
When Kapsule is stable enough, that becomes the default behavior. Users won't have to know or care about Kapsule-they just open a terminal and their tools are there. Unless they break their container, which leads nicely to the next point...
KCM
A System Settings module for container management:
- Create, delete, start, stop containers
- Easy reset if you ran something that broke things
- For advanced users: configuration options like which distro to use, resource limits, etc.
Discover
These containers need to be kept up to date. Most will have PackageKit inside them, so we can create a Discover plugin that connects to the container's D-Bus session and shows updates for the container's packages alongside the host's updates. Seamless.
Moving dev tools out of the base image
This is the long-term goal: get Kapsule stable and good enough that we can remove ZSH, git, clang, gcc, docker, podman, distrobox, toolbox, and the rest of the dev tools from the base image entirely. All of those already work in Kapsule.
Once that happens, we're eating our own dog food. The extensibility model we're asking users to adopt is the same one we're using ourselves.
Pimped out container images
We'll maintain our own image repository. There's no real limit to the number of images we can offer, and everyone in the #kde-linux channel can show off their style. Want a minimal Arch-based dev container? A fully-loaded Fedora workstation? A niche distro for embedded development? A Nix-based image (I'm looking at you, Hadi Chokr)? All possible.
Trying it out
Honestly, the best way to try it out is to wait for me to get it integrated into the KDE Linux packages pipeline and into the base image itself. Hopefully that'll be in the next few days.
06 Feb 2026 4:15am GMT
05 Feb 2026
 Planet KDE | English
Planet KDE | English
KDE Gear 25.12.2
Over 180 individual programs plus dozens of programmer libraries and feature plugins are released simultaneously as part of KDE Gear.
Today they all get new bugfix source releases with updated translations, including:
- kalk: Map Delete key to clear input (Commit, fixes bug #487585)
- kdeconnect: Fix sharing files from kdeconnect-app (Commit, fixes bug #504982)
- kpmcore: Fix division by zero crash in PartitionAlignment::sectorAlignment (Commit)
Distro and app store packagers should update their application packages.
- 25.12 release notes for information on tarballs and known issues.
- Package download wiki page
- 25.12.2 source info page
- 25.12.2 full changelog
05 Feb 2026 12:00am GMT
First beta for Krita 5.3 and Krita 6.0
We have started the release process for the next feature release of Krita today! This release is the culmination of years of hard work. From the same codebase, we're building both Krita 5.3, based on Qt5, and Krita 6.0.0. based on Qt6. Krita 6 is not yet available for Android or ChromeOS because Qt6 is unstable on those platforms.
Highlights
To learn about everything that has changed, check the release notes!
Text Object
The text object has been completely rewritten, as have all the tools to handle text. You can now edit text on the canvas, make text wrap inside vector shapes and put text on a vector path. We support most if not all scripts fully as well.
A variety of technical blog posts were written on the topic: Fonts, Open Type, Font Metrics, various other properties, Text in Shape and Type Setting Mode.
Wayland Color Management Support
A Krita 6-only feature, on Linux, we now support Wayland color management support when Krita runs in native Wayland mode. Note that the only officially supported wayland compositor is KWin. If you use another compositor and find an issue, test with kwin first whether that issue reproducible.
Tools
There is a completely new tool: a knife tool for vector objects, for merging and splitting vector objects. This is extremely handle when creating comic page layouts. Other tools have been extended or have improved performance. For instance, the freehand drawing tool has a pixel-art stabilizer and the liquify transform tool is much faster.
Assistants
Configuring assistants has become easier and there's a new curve-linear perspective assistant.
Filters
There are new filters: propagate colors and color overlay mask. All blending modes have been checked for correctness when working in HDR.
Dockers
The recorder docker now can capture in real time. Dockers can be added to the popup palette.
Brush Engines
Among other improvements, the pattern option has been extended with a soft texturing mode.
File Formats
There is support for a new file format, Radiance RGB. Additionally, JPEG-XL support has been improved a lot, just in time for Googles volte-face on JPEG-XL support. And... Text objects in PhotoShop files now be loaded as text! You can save text to PSD as well, but only in a limited way.
Python Plugin API
The Python plugin API has been extended with an API for generating brush strokes, new user interface objects and new methods for existing classes. There are also new python plugins.
Krita 5.3 Downloads
Windows
If you're using the portable zip files, just open the zip file in Explorer and drag the folder somewhere convenient, then double-click on the Krita icon in the folder. This will not impact an installed version of Krita, though it will share your settings and custom resources with your regular installed version of Krita. For reporting crashes, also get the debug symbols folder.
- 64 bits Windows Installer: krita-5.3.0-beta1-setup.exe
- Portable 64 bits Windows: krita-5.3.0-beta1.zip
- Debug symbols. (Unpack in the Krita installation folder)
Linux
Note: starting with 5.2.11, the minimum supported version of Ubuntu is 22.04.
- 64 bits Linux: krita-5.3.0-beta1-x86_64.AppImage
MacOS
- MacOS disk image: krita-5.3.0-beta1.dmg
Android
We consider Krita on ChromeOS as ready for production. Krita on Android is still beta. Krita is not available for Android phones, only for tablets, because the user interface requires a large screen.
Source code
You can build Krita 5.3 using the Krita 6.0.0.source archives. The difference is which version of Krita you build against.
md5sum
For all downloads, visit https://download.kde.org/unstable/krita/5.3.0-beta1/ and click on "Details" to get the hashes.
Key
The Linux AppImage and the source .tar.gz and .tar.xz tarballs are signed. You can retrieve the public key here. The signatures are here (filenames ending in .sig).
Krita 6.0. Download
Windows
If you're using the portable zip files, just open the zip file in Explorer and drag the folder somewhere convenient, then double-click on the Krita icon in the folder. This will not impact an installed version of Krita, though it will share your settings and custom resources with your regular installed version of Krita. For reporting crashes, also get the debug symbols folder.
- 64 bits Windows Installer: krita-6.0.0-setup.exe
- Portable 64 bits Windows: krita-6.0.0.zip
- Debug symbols. (Unpack in the Krita installation folder)
Linux
- 64 bits Linux: krita-6.0.0-x86_64.AppImage
MacOS
- MacOS disk image: krita-6.0.0-signed.dmg
Source code
md5sum
For all downloads, visit https://download.kde.org/unstable/krita/6.0.0-beta1/. and click on "Details" to get the hashes.
Key
The Linux AppImage and the source .tar.gz and .tar.xz tarballs are signed. You can retrieve the public key here. The signatures are here (filenames ending in .sig).
05 Feb 2026 12:00am GMT
04 Feb 2026
 Planet KDE | English
Planet KDE | English
FOSDEM 2026
This year was my first year attending FOSDEM. I was encouraged to submit a talk and it got accepted. My talk was on Design Systems applied to Open Source projects.
In our case, I related the story and learnings from using a design system for the Plasma desktop. I outlined things that are pending or missing in this process.
I did my best to convince the audience to switch to Plasma and it seems a few of them changed their mind by the end of the talk.
This talk is a variation on my previous talk at Akademy 2025. Without further delay, here is the video recording of my talk. Note that the audio is not the best.
04 Feb 2026 7:20pm GMT
03 Feb 2026
 Planet KDE | English
Planet KDE | English
Release GCompris 26.0

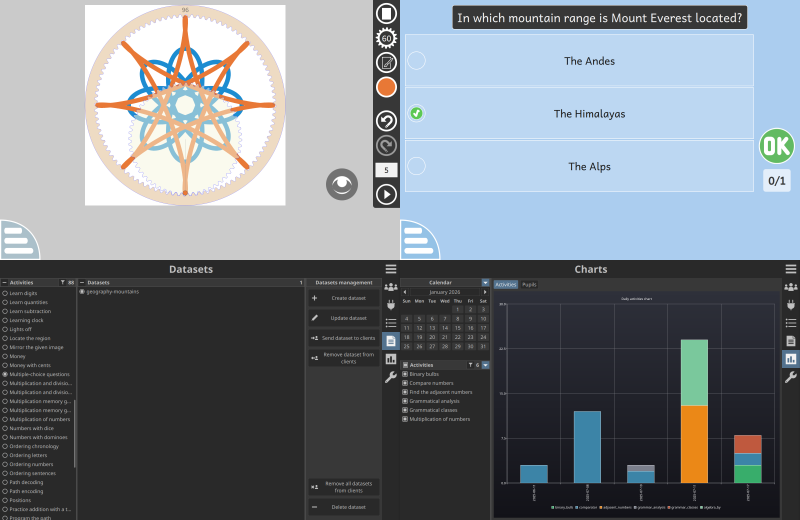
Today we are releasing GCompris version 26.0.
We are also releasing the first official version of our companion tool for teachers: GCompris-teachers! You can find more information about it on the schools page.
This new version contains 197 activities, including 2 new ones:
- "Drawing wheels" is an activity for drawing using a gear rotating in a cogwheel.
- "Multiple choice questions" is an MCQ activity. Note that this activity is hidden by default. It becomes visible after some datasets for it have been sent from GCompris-teachers.
It also contains bug fixes and improvements on multiple activities.
We ship translations for two more languages: Kannada and Tamil.
It is fully translated in the following languages:
- Arabic
- Bulgarian
- Breton
- Catalan
- Catalan (Valencian)
- Greek
- Spanish
- Basque
- French
- Hebrew
- Croatian
- Italian
- Lithuanian
- Latvian
- Malayalam
- Dutch
- Polish
- Brazilian Portuguese
- Slovenian
- Albanian
- Swedish
- Turkish
- Ukrainian
It is also partially translated in the following languages:
- Azerbaijani (87%)
- Belarusian (83%)
- Czech (98%)
- German (92%)
- UK English (96%)
- Esperanto (96%)
- Estonian (86%)
- Finnish (91%)
- Galician (97%)
- Hungarian (97%)
- Indonesian (98%)
- Georgian (88%)
- Kannada (85%)
- Macedonian (81%)
- Norwegian Nynorsk (89%)
- Portuguese (85%)
- Romanian (97%)
- Russian (97%)
- Sanskrit (97%)
- Slovak (78%)
- Swahili (88%)
- Tamil (84%)
- Chinese Traditional (85%)
You can find packages of this new version for GNU/Linux, Windows, Android and Raspberry Pi on the download page. This update will also be available soon in the Android Play store, the F-Droid repository and the Windows store.
Thank you all,
Timothée & Johnny
03 Feb 2026 11:00pm GMT
02 Feb 2026
 Planet KDE | English
Planet KDE | English
GPG Update 2026
A recent toot of mine got the response "friends don't let friends use GPG" which, I suppose, is true enough. It certainly isn't the attestation-friendly thing to use, and the opsec failures that are so easy with GPG-encrypted mail make it a hazard there. But for some things it's all we've got, and I do like to sign Calamares releases and incidental FreeBSD things. And I am nominally the maintainer of the security/gnupg port on FreeBSD. So gpg.fail notwithstanding, here's notes on my 2026 GPG key update.
Previously in 2024 and 2025 I wrote down basically the same things:
- Things expire in about 13 months and I'll have to remember then again,
- You can find my pubkey published on my personal and business sites,
- FreeBSD signature information is used rarely, but is available in the FreeBSD developers OpenPGP keys list,
- Codeberg will have signed commits in the Calamares repository with these keys.
sec rsa4096/0x7FEA3DA6169C77D6 2016-06-11 [SC] [expires: 2027-02-03]
Key fingerprint = 00AC D15E 25A7 9FEE 028B 0EE5 7FEA 3DA6 169C 77D6
uid [ultimate] Adriaan de Groot <groot@kde.org>
uid [ultimate] Adriaan de Groot <adriaan@bionicmutton.org>
uid [ultimate] Adriaan de Groot <adridg@freebsd.org>
uid [ultimate] Adriaan de Groot <adriaan@commonscaretakers.com>
ssb ed25519/0x55734316C0AE465B 2025-03-04 [S] [expires: 2026-08-26]
ssb cv25519/0x064A54E8D698F287 2025-03-04 [E] [expires: 2026-08-26]
ssb ed25519/0x14B6CC381BC256D6 2026-02-03 [S] [expires: 2027-02-28]
ssb cv25519/0xD716006BBA771051 2026-02-03 [E] [expires: 2027-02-28]
02 Feb 2026 11:00pm GMT
Week 1 of Season of KDE 2026
Hello everyone!🎉
Welcome to my first blog!
I am Sayandeep Dutta, an undergraduate at SRM University. I learned about the awesome mentorship program, Season of KDE.
Getting Started
I started contributing to Mankala in December 2025. Got to know more about the project, interacted with mentors, and started with some small merge requests. I really like contributing to Mankala. Mankala has been a very interesting game, and the guidance from the community is really good.
Week 1: Development & Design
In my first week, I had set up Mankala on my Ubuntu machine and started with the development. I created mockups for the proposed UI changes in MankalaNextGen. The mockups mainly included the main game page, a login page, a home page, and some other pages in the game, which were created and worked upon by me on Figma.

Progress So Far
I had created a merge request updating the MainMenu. Well, there are a couple of pages and components we need to work on, and the Main Menu is the most essential one to start with.
What's next?
In the upcoming week, I plan to:
- Complete the rest of the UI updates.
- Start implementing the new theme of MankalaNextGen.
Thanks for reading. Stay tuned for more updates. 👀
02 Feb 2026 5:36pm GMT
Poor Man's Volumetric Light
Building Volumetric Light Shafts with Real IES Profiles
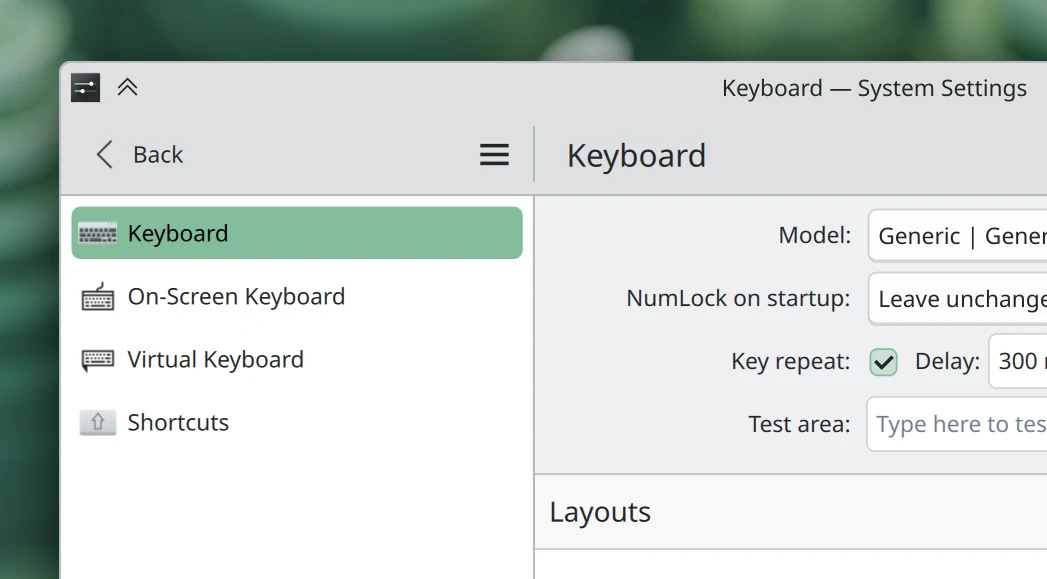
You know that feeling when the street lamps on a hazy evening cast these particular patterns of light? I've always been fascinated by those effects, so I decided to build a real-time volumetric lighting system using Qt 6.11's graphics capabilities, leveraging its QML shader integration and 3D rendering pipeline to recreate them with actual IES profiles.
Streetlight patterns in the evening haze
![]()
02 Feb 2026 10:42am GMT
01 Feb 2026
 Planet KDE | English
Planet KDE | English
Season of KDE 2026: Week 1 Progress for Automating Promo Data Collection
Hi all! I'm CJ, and I'm participating in Season of KDE 2026 by automating portions of the data collection for the KDE promo team. This post is an update on the work I've done in the first week of SoK.
My mentor gave me a light task to help me get set up and familiarize myself with the tools I'll be using for the rest of the project. The task was to automate the population of a spreadsheet that tracks follower and post counts for X (formerly known as Twitter), Mastodon, BlueSky, and Threads.
The spreadsheet takes the follower and post counts of some of KDE's social media platforms and makes calculations based off that data. Important things to note:
- data from the sites is entered manually
- there are a lot of styles and formulas in the sheet
Fetching Account Data
Grabbing data was mostly no trouble. Mastodon and BlueSky were especially easy to work with. They have a public and well documented API that lets people collect all kinds of data in human-readable formats. One particular endpoint from both sources output account information, including follower and post counts, for a given account in neat JSON files (BlueSky, Mastodon). All it took were GET requests to these endpoints and it was smooth sailing.
X and Threads proved a bit more finnicky. Both of their APIs limit access to much of their functionality usually meaning webscraping methods are the most accessible for grabbing public account data. Threads shows users' follower counts out directly on an account's landing page, so processing a GET request to the URL of KDE's Threads account made it easy to grab. The problem is that there seems to be no direct way to grab the post count either through their API or with webscraping methods. For now, we've chosen to leave that be and circle back when I explore Threads more in the future. X presents a similar problem but there is an open-source frontend alternative named Nitter, instances of which lay all the stats information out in the open. The reliability of this method depends on public Nitter instances being available so it may be worth coming back around to this in a later part of the project, but for now it's a viable solution for getting follower and post counts.
Inputting the Data Into the Spreadsheet
With the data all fetched, all that was left is to add that data to the ODF spreadsheet. I had this down as the easy part of the task but in the end it wasn't so simple. The two major Python packages I found that can interpret and write ODF files: Pandas and pyexcel. Both of these have no problem reading data from the files, but when it comes to saving they don't preserve some elements of the spreadsheet. In the end we went the simple route which is to save the data to a separate ODF file using one of the Python-ODF interfaces and import that into the data sheet. This took a little finagling with formulas to get things working without popping errors into cells the sheet, but in the end we have an output ODF spreadsheet file containing the required data and the original spreadsheet with all the calculations pulling that data into its formulas, removing any requirement of a human interfacing with this portion of data collection.
Learned Lessons
I feel like this week's task was a great first step into data collection automation. It was challenging without being too difficult to make progress on and forced me to explore different avenues for gathering data. On the confidence side, getting a (mostly) successful task out the gate helped me feel more comfortable with the tools and processes that will likely appear throughout the entirety of my SoK experience. Things will scale up from here on out though so I'm also keeping myself in check.
From what I understand some of the most difficult parts of automated data collection come through having to interface with Javascript and not getting banned, both of which I've yet to come face-to-face with in any substantial capacity so far. Along with that I've face unexpected problems, such as the issue with modifying ODF files and that some websites don't play as well with certain browsers, which I don't have an easy way to test for yet. With these in mind I'm trying to tread lightly and be diligent with research and good practice as I continue on.
01 Feb 2026 12:00am GMT
I'm Joining the Season of KDE 2026!
01 Feb 2026 12:00am GMT
31 Jan 2026
 Planet KDE | English
Planet KDE | English
This Week in Plasma: getting 6.6 ready for release
Welcome to a new issue of This Week in Plasma!
This week we reached that part of every Plasma release cycle where the bug fixes and polish for the upcoming release are still coming in hot and heavy, but people have also started to land their changes for the next release. So there's a bit of both here!
Everyone's working really hard to make Plasma 6.6 a high-quality release. It's a great time to help out in one way or another, be it testing the 6.6 beta release and reporting bugs, or triaging those bugs as they come in, or fixing them!
Notable New Features
Plasma 6.7.0
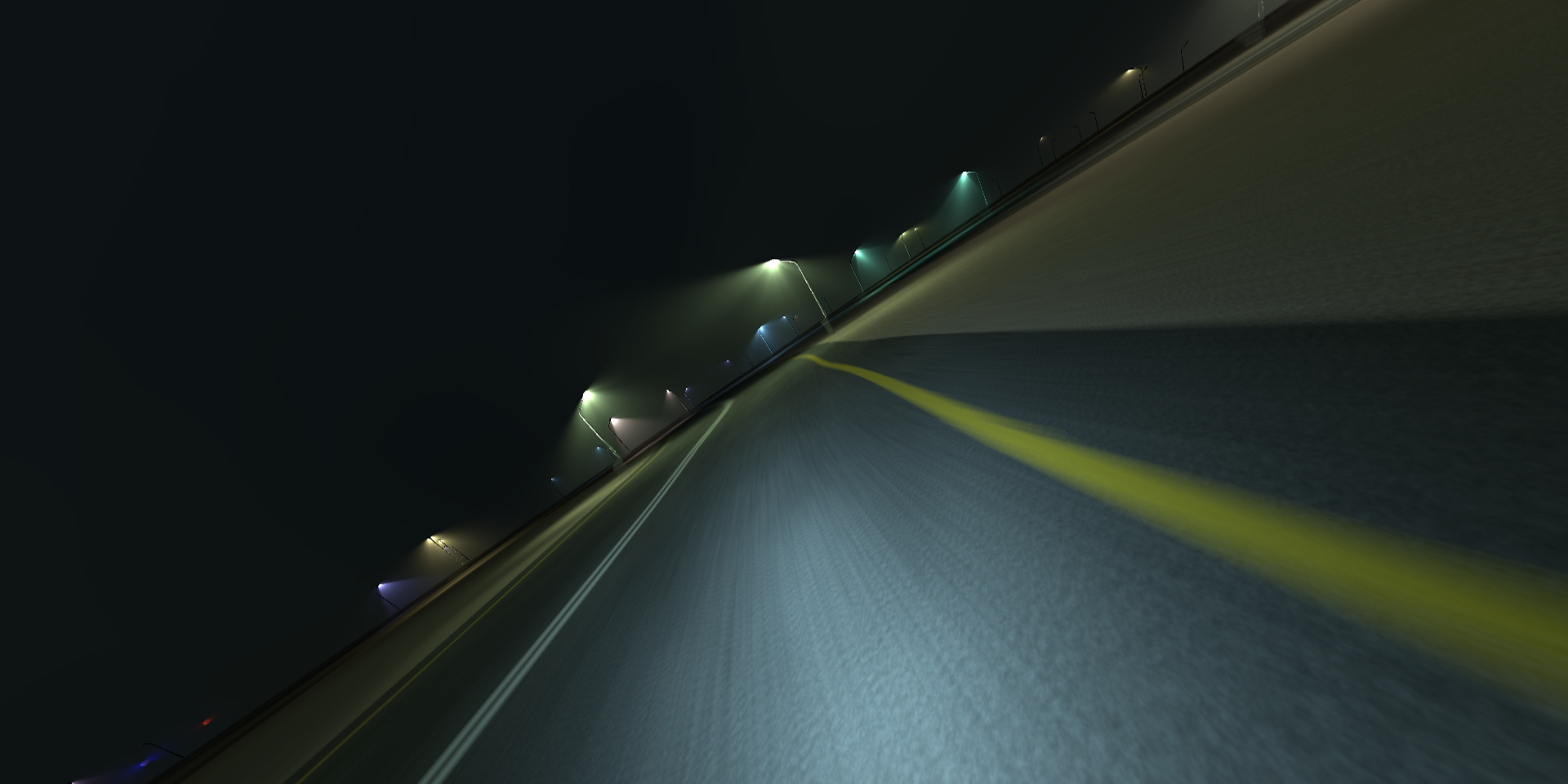
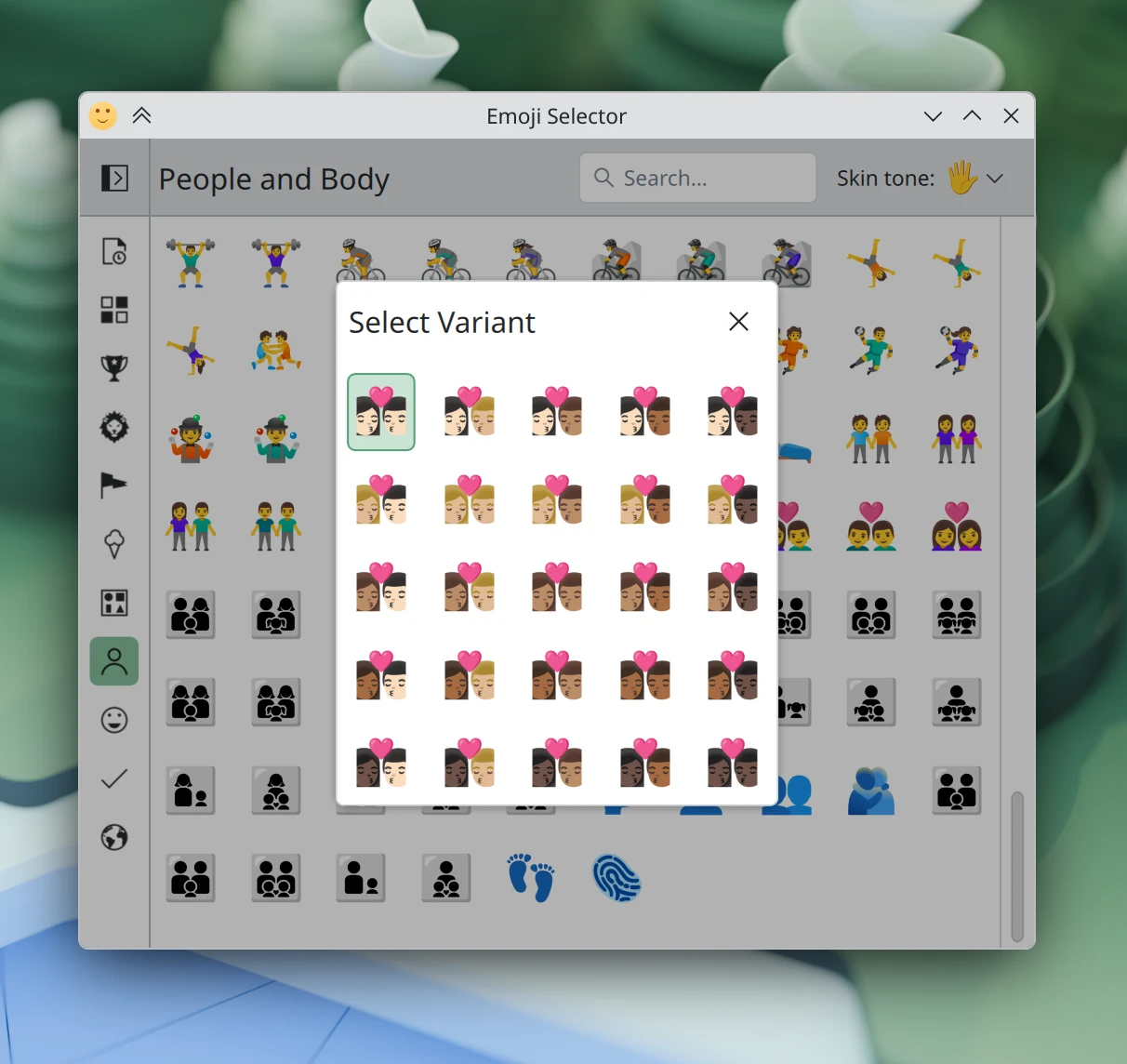
The Emoji Selector window now lets you choose mixed skin tone groupings of emojis using a nice little user-friendly pop-up dialog. (Tobias Ozór, plasma-desktop MR #3426)
You're now able to set a global keyboard shortcut to clear the notification history. (Taras Oleksyn, KDE Bugzilla #408995)
Notable UI Improvements
Plasma 6.6.0
In the Application Dashboard widget, keyboard focus no longer gets stolen by selectable items that happen to be right under the pointer at the moment the widget is opened. (Christoph Wolk, KDE Bugzilla #510777)
Breeze-themed checkboxes now always have an opaque background, which resolves an issue where their unchecked versions could be hard to see when overlaid on top of images. (David Redondo, KDE Bugzilla #511751)
Plasma 6.7.0
System Settings' subcategory back button is now more of a traditional back button, eliminating a source of redundant page titles. There are still too many, but this reduces the count by one! (Nate Graham, systemsettings MR #390)
On System Settings' Notifications page, you can now always preview a notification sound even if sound is currently disabled for that notification. (Thomas Moerschell, plasma-workspace MR #6214)
Plasma's network settings now expose additional L2TP VPN options that were previously unavailable. (Mickaël Thomas, plasma-nm MR #480)
The old Air Plasma style (a lighter take on the original Oxygen style) is back, with fixes and improvements, too! (Filip Fila, oxygen MR #77)
The Oxygen cursor theme received a small visual fix to improve the appearance of the busy cursor. (Filip Fila, oxygen MR #89)
The cursor theme settings now show more accurate previews, which fixes issues like wobbling cursors, and makes the preview grid feel more stable. (Kai Uwe Broulik, plasma-workspace MR #6240)
System Settings' various theme chooser pages are now consistent about whether you can delete the active theme (no), and also let you know why certain themes can't be deleted: because they were installed by the OS, not the "get new stuff" system. (Sam Crawford, plasma-workspace MR #6222)
The Weather Report widget now shows a progress indicator while its popup is open but still loading the weather forecast from the server. (Bogdan Onofriichuk, kdeplasma-addons MR #993)
Frameworks 6.23
Combobox pop-ups through QtQuick-based apps and System Settings pages now use the standard menu styling, rather than a custom style. (Nate Graham, qqc2-desktop-style MR #497)
Added styling for the new upstream SearchField component that was recently added to QtQuick itself. Now it looks like the KDE version that we created years ago before the Qt version existed. (Manuel Alcaraz Zambrano, qqc2-desktop-style MR #500)
Notable Bug Fixes
Plasma 6.5.6
Fixed an issue on operating systems with asserts turned on (like KDE neon) that could sometimes crash Plasma when you launched apps. (David Edmundson, KDE Bugzilla #513312)
Plasma 6.6.0
Fixed a rare issue that could leave KWin without control of the mouse and keyboard at login. (Vlad Zahorodnii, KDE Bugzilla #511611)
Fixed a case where Plasma could crash when moving around a Weather Report widget on the desktop. (Bogdan Onofriichuk, KDE Bugzilla #514200)
Fixed an issue in Discover when launched with Snap support that could prevent it being launched again after previously being closed. (Aleix Pol Gonzalez, KDE Bugzilla #507217)
Fixed a case where the Plasma Bluetooth pairing wizard would fail to pair devices. (David Edmundson, KDE Bugzilla #495615)
The logout screen no longer fails to take focus if you raised the focus stealing level to "Medium" or higher, and manually de-focusing it no longer breaks your ability to re-focus it. (Vlad Zahorodnii, KDE Bugzilla #514204 and Aleksey Rochev, KDE Bugzilla #511258)
The custom size ruler for Plasma panels no longer sometimes appears on the wrong screen of a multi-screen setup. (Vlad Zahorodnii, plasma-workspace MR #6215)
The "X notifications were received while Do Not Disturb was active" notification is no longer inappropriately saved to the notification history. (Kai Uwe Broulik, plasma-workspace MR #6223)
Fixed two semi-related issues with widgets that made them not let you pick the same color after deleting it, or configure the same mouse action after deleting it. (Christoph Wolk, KDE Bugzilla #514983 and KDE Bugzilla #449389)
The global menu on a newly-cloned panel on a different screen now realizes immediately that it's on a new screen. (David Redondo, KDE Bugzilla #514907)
Discover's notification about ongoing updates no longer displays a nonsensically large number of updates under certain circumstances. (Harald Sitter, KDE Bugzilla #513676)
Plasma Browser Integration no longer exports Microsoft Teams calls as controllable media sources; it always omitted them in the past, but Microsoft changed the URL again, so we had to adapt to that once more. (Kai Uwe Broulik, KDE Bugzilla #514870)
You can now move focus from the Application Dashboard widget's search field using arrow keys, and also type accented characters using dead keys or the compose key as the first character in a search while the search field isn't explicitly focused. (Christoph Wolk, KDE Bugzilla #511146 and KDE Bugzilla #510871)
Animated wallpapers explicitly set for the lock screen now play their animation as expected. (Taras Oleksyn, KDE Bugzilla #460910)
Undoing the deletion of a panel widget no longer sometimes positions it far from where it was before. (Marco Martin, KDE Bugzilla #515107)
Ending the renaming of an item on the desktop by clicking on another item no longer starts a drag-selection for no good reason. (Akseli Lahtinen, KDE Bugzilla #514954)
The "Defaults" button on System Settings' Accessibility page now works properly to reset non-default colorblindness modes. (Andrew Gigena, KDE Bugzilla #513489)
Plasma 6.7.0
Fixed a very nasty KWin bug that could, under certain rare circumstances relating to intensive Alt+Tab usage, cause the screen to go black. This change may be backported to Plasma 6.6 if it's deemed safe enough. (Xaver Hugl, KDE Bugzilla #514828)
Frameworks 6.23
Fixed being unable to paste clipboard entries as text that were copied from a LibreOffice Calc spreadsheet cell and then re-arranged in the clipboard history list. (Alexey Rochev, KDE Bugzilla #513701)
Notable in Performance & Technical
Plasma 6.6.0
KRDP (the KDE library for remote desktop support) no longer requires systemd. (David Edmundson, krdp MR #141)
Plasma 6.7.0
KWin now supports the ext-background-effect-v1 Wayland protocol. This adds support for standardized background effects like blur, opening the door for visual consistency across apps using these effects. (Xaver Hugl, KWin MR #4890)
How You Can Help
KDE has become important in the world, and your time and contributions have helped us get there. As we grow, we need your support to keep KDE sustainable.
Would you like to help put together this weekly report? Introduce yourself in the Matrix room and join the team!
Beyond that, you can help KDE by directly getting involved in any other projects. Donating time is actually more impactful than donating money. Each contributor makes a huge difference in KDE - you are not a number or a cog in a machine! You don't have to be a programmer, either; many other opportunities exist.
You can also help out by making a donation! This helps cover operational costs, salaries, travel expenses for contributors, and in general just keep KDE bringing Free Software to the world.
To get a new Plasma feature or a bugfix mentioned here
Push a commit to the relevant merge request on invent.kde.org.
31 Jan 2026 12:03am GMT
30 Jan 2026
 Planet KDE | English
Planet KDE | English
KWallet, SecretService, oo7: the story so far
Continuing previous efforts to update the "secure passwords" story of the Plasma desktop, I've done some integration work between Plasma and oo7.
Oo7 is a relatively recent SecretService provider written in Rust; it's very nice, lightweight and cross-desktop. Very interesting for us supporting it as a first class citizen.
We want in the end to replace completely the old KWallet system with something based on SecretService, have all our applications migrated transparently with user data as well, if possible with a cross-desktop backend implementation.
We also want it to be as transparent as possible for the end user, not having any complicated first time setup, or dialogs that ask for a manual unlock when not needed. For the user, the whole system should be just invisible, except when looking up their passwords or when client applications add passwords to it themselves.
As a first thing several months ago we did a transparent translation layer for the KWallet DBus interface, so now the "KWallet" service became just a translation layer between the kwallet api and the secretservice one.
The old kwalletd service instead became "ksecretd" now providing only the SecretService interface, and that's what we use by default now. however, it can be configured to use a different provider, so it can already be used with gnome-keyring or KeepassXC if the user wishes. In that case the user data will be migrated the first time.
Also I've written a new application called KeepSecret. It is centered around SecretService, with a much more modern UI compared to KWalletManager and works also much better on mobile, so we can have also a modern password manager on Plasma Mobile.

The last thing that we did so far is integration with a new SecretService provider on the block: oo7.
If oo7 is Just another SecretSerive provider, Won't it "just work" in Plasma? Not quite, but that's actually a good thing. Oo7 wants to properly integrate with the environment it runs in, so we need to build that integration.
When you use KWallet, KeepassXC, or gnome-keyring directly, they create their own password dialogs using their own toolkits and styles, therefore potentially looking a bit alien when run in a different environment than the one it it was designed for.
This is not ideal for evaluating options for a possible future replacement of KWallet (which piece by piece we are working towards), as we want the UI part completely integrated with the Plasma desktop.
Instead, oo7 is built on the assumption that the environment it runs on will provide its own dialogs, a bit like the portal system for services like screen sharing and file picking.
This requires active integration both on the Plasma part and the oo7 part, but on the other hand it will look native on Plasma, Gnome, and any other platform that implements the integration hooks. And that's with the added benefit of sharing the password storage if someone every now and then goes desktop environment hopping.
On the Plasma side we decided to employ a very small daemon which is launched only on demand with dbus activation. It will create the needed system dialogs, pass the user input back to oo7 and then quit when not needed anymore, so it won't constantly use up system resources.
This is already available in Plasma 6.6: the code for it is here. It's designed first for oo7, but it can be used by any daemon which wishes to provide native password dialogs, so we might start to use it also from other components in the future, either other SecretService providers or completely different things which have similar needs like Polkit.
On the oo7 part, Harald implemented the integration with its dbus interface, so with oo7 from main branch (or its next release) it can be used in place of KWallet (with all old applications still using the KWallet API using its backend as well), with all data migrated to it, and it will show native UI for its password dialogs… all the pieces of the puzzle slowly falling together 
Needless to say this is still at an experimental stage, but it's an important milestone in getting more independent from the aging KWallet infrastructure.
30 Jan 2026 4:15pm GMT